Turn a Hue light red when website is down with IFTTT & elmah.io
Someone asked me about the possibility of turning on a light on new errors logged to elmah.io the other day. While we offer dashboards to put on a big screen in the office, I hadn't thought much about turning physical things on and off on errors. This sounded like a fun little project, though. In this post, I'll show you how to turn a Philips Hue light red when a website is down and green when it is back up. elmah.io will be used as the trigger in this example, but it could be anything able to detect a failing website that can do HTTP requests.

The following example will use a couple of services. The first one is elmah.io, an error logging and uptime monitoring service for .NET apps. The next one is IFTTT, a service for integrating both online services and physical products. And finally, Philips Hue which is a set of smart lamps and bulbs from Philips. To set up the same integration as in this post, you'll need to sign up for an elmah.io account, sign up for IFTTT, and have a lamp or bulb connected to a Philips Hue Bridge. There are tutorials and documentation for all three products already, so I won't go into much detail about that part here.
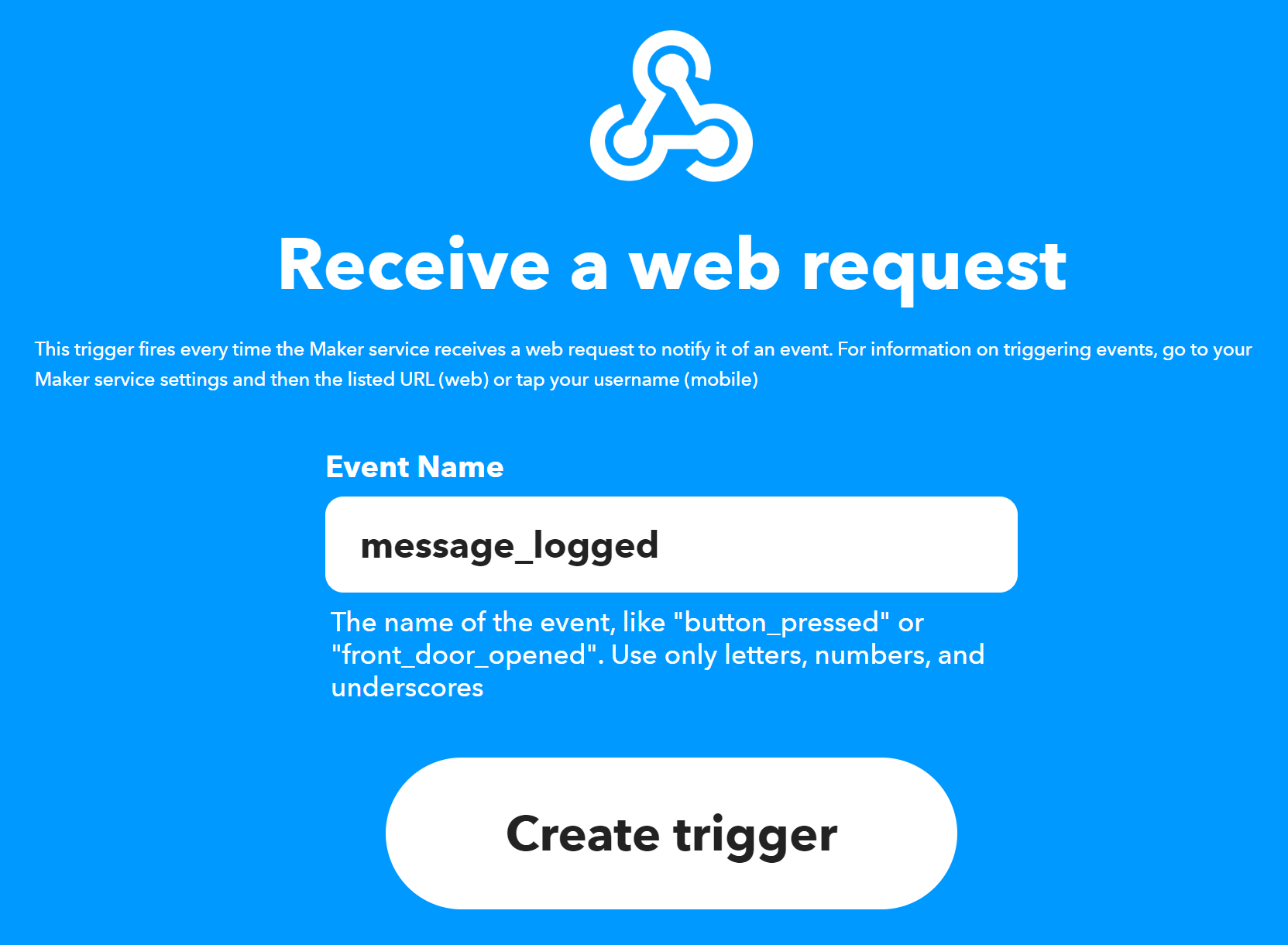
Let's start with the middle part, IFTTT. Sign up or into your IFTTT account and create a new applet. For the trigger, you'd want to select the webhooks trigger and select the Receive a web request option. Give it a name:

When clicking the Create trigger button, a new webhook URL will be generated for you. Finding the URL could be a bit easier or maybe I'm just not fluent enough in IFTTT. But I found that going to https://ifttt.com/maker_webhooks while logged in will let you click the Documentation button which will show you the URL to use. It looks similar to this: https://maker.ifttt.com/trigger/message_logged/json/with/key/.... Notice how the message_logged event name that we inputted should be in the URL.
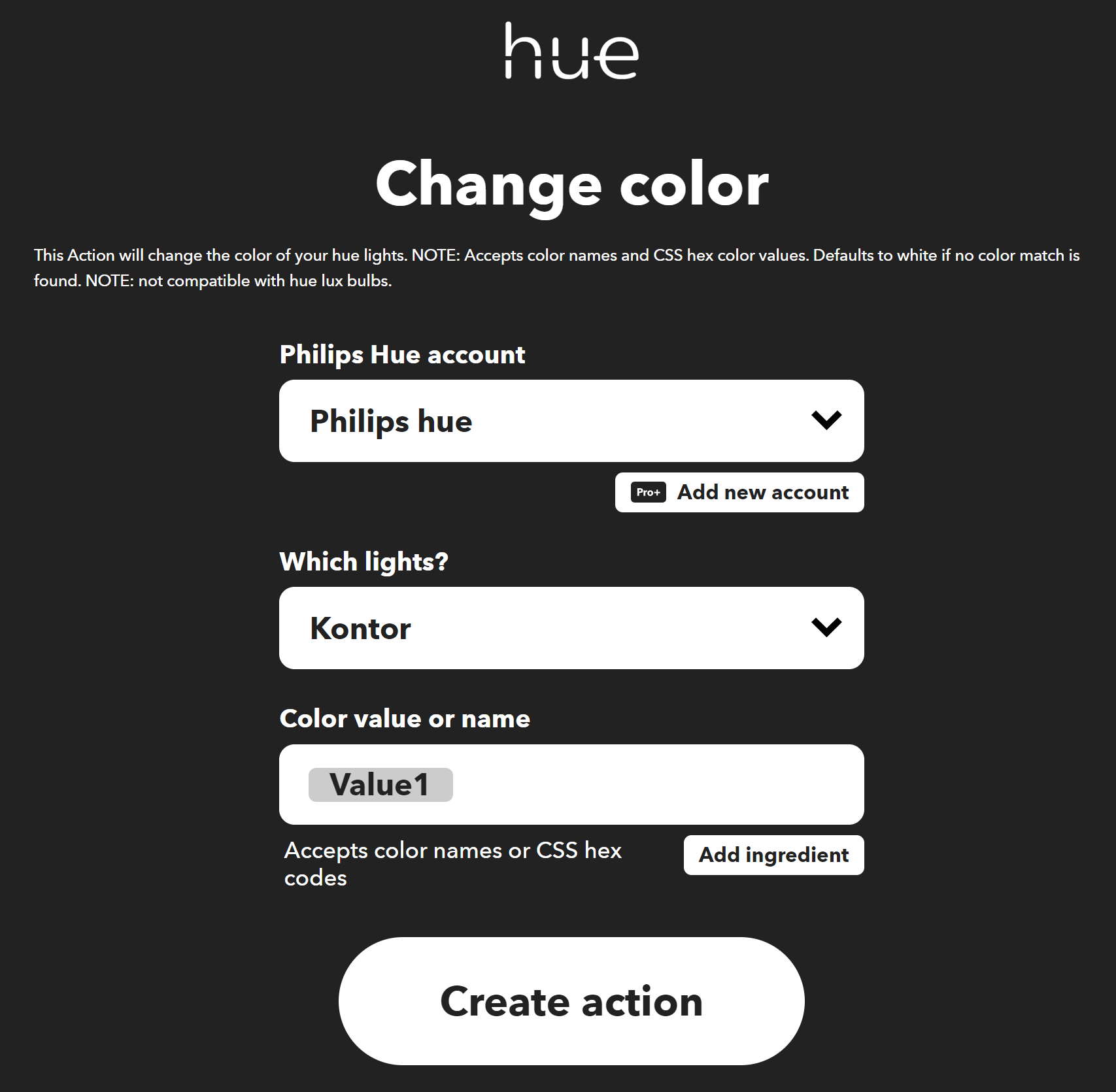
For the action, you should select the Philips Hue integration. I'm already signed in with my Hue account and able to pick from my set of Hue lamps and bulbs. I'm selecting a Play Light Bar placed behind my main monitor.

Notice how the color value contains an ingredient named Value1. When clicking the Add ingredient button you can see three possible values from the webhook trigger which we will set one of in a minute.
The next step is to tell elmah.io to trigger this integration every time a log message is stored in a specific log. For this example, I want to use elmah.io Uptime Monitoring to turn the Hue light red when an uptime check is down and green when it's back up. The process is the same if you want to turn on the light on new errors or any other condition inside of elmah.io.
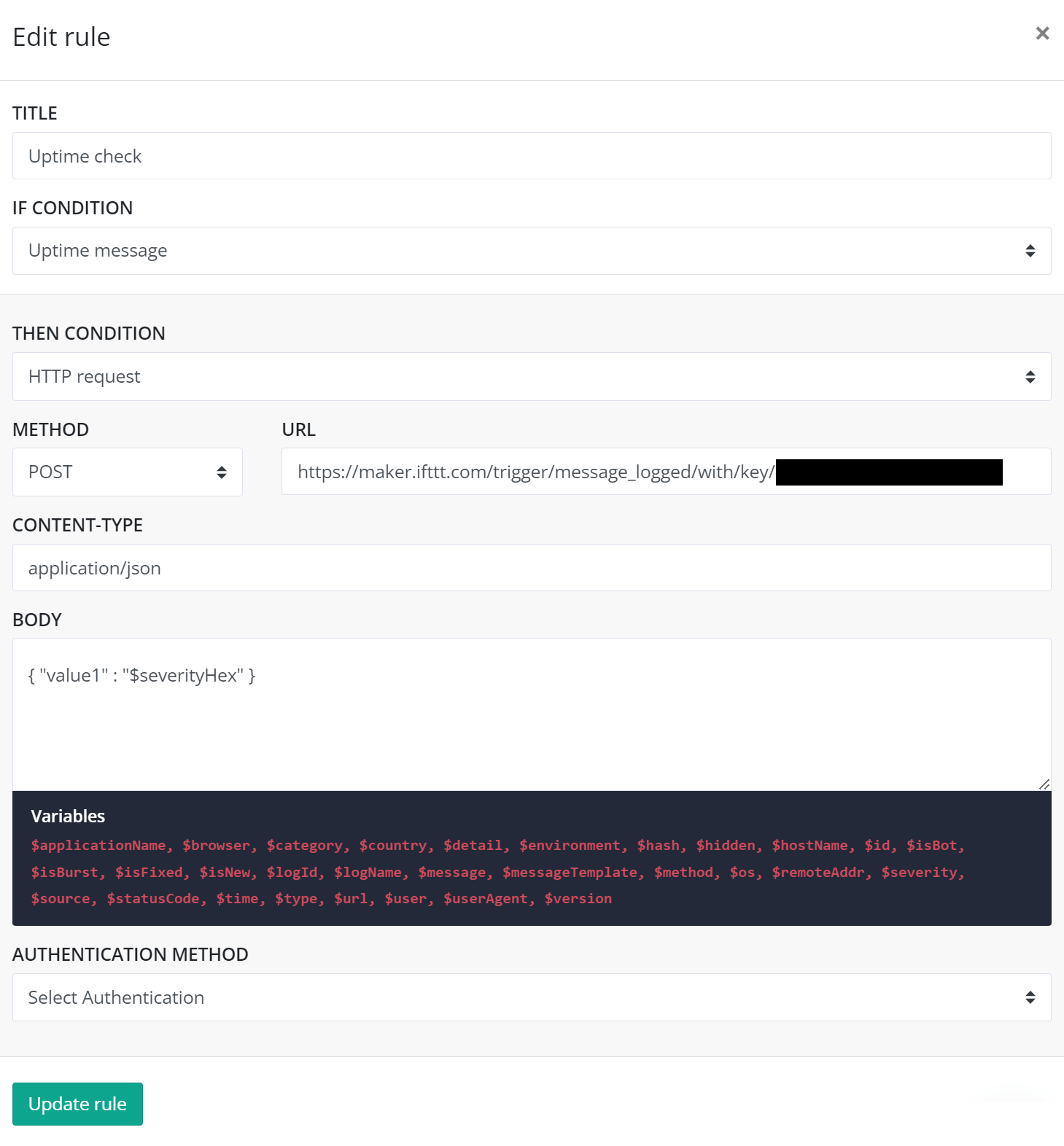
elmah.io provides a rule engine able to send emails, invoke HTTP endpoints, and more. Start by going to the log settings page and click the Rules tab. Click the Add a new rule button and input the values as shown here:

A few comments on each value. For the If condition dropdown I have selected Uptime message. This will trigger this rule for both endpoint up and down log messages on elmah.io. For the Then condition, I have selected HTTP request. We want elmah.io to call the webhook URL set up on IFTTT every time a new uptime message is logged. The URL is obtained from IFTTT's documentation site as already explained. Finally, I have specified a JSON body for the webhook endpoint. I only need a single value here, why I have filled in the value1 property with the severity of the current log message (remember the value1 ingredient from IFTTT?). You'd normally use $severity to get a text representation of the severity. But here, I'm using a small helper named $severityHex to get the severity as a hex code. Hue won't be able to match exactly the right hex color, but red'ish and green'ish are good enough here 😊
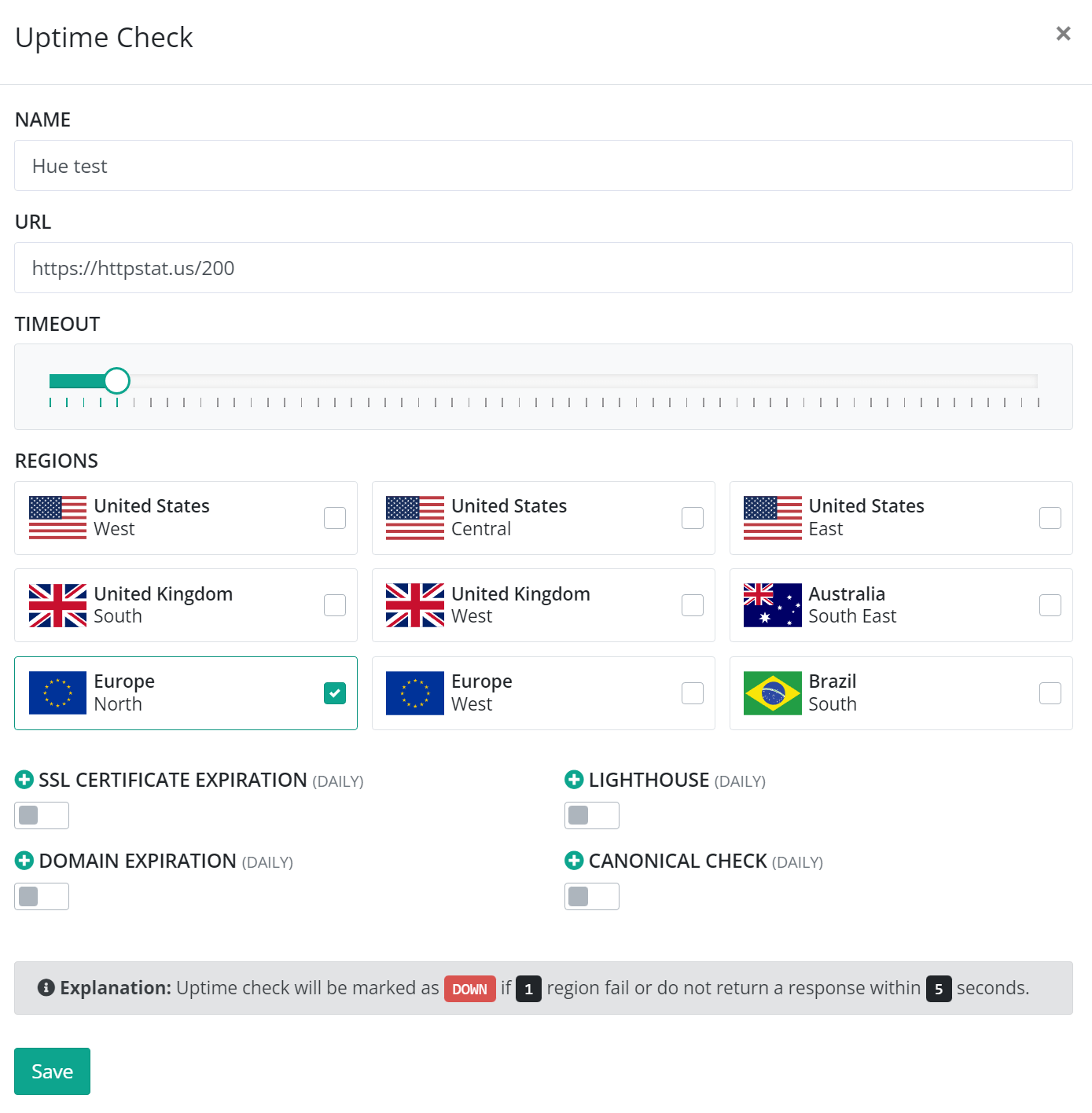
Once the rule is saved, elmah.io is configured to notify IFTTT of uptime changes. Let's test this by setting up a new uptime check. Go to the log overview page and click the Uptime tab. Click the Add Check button and input values like this:

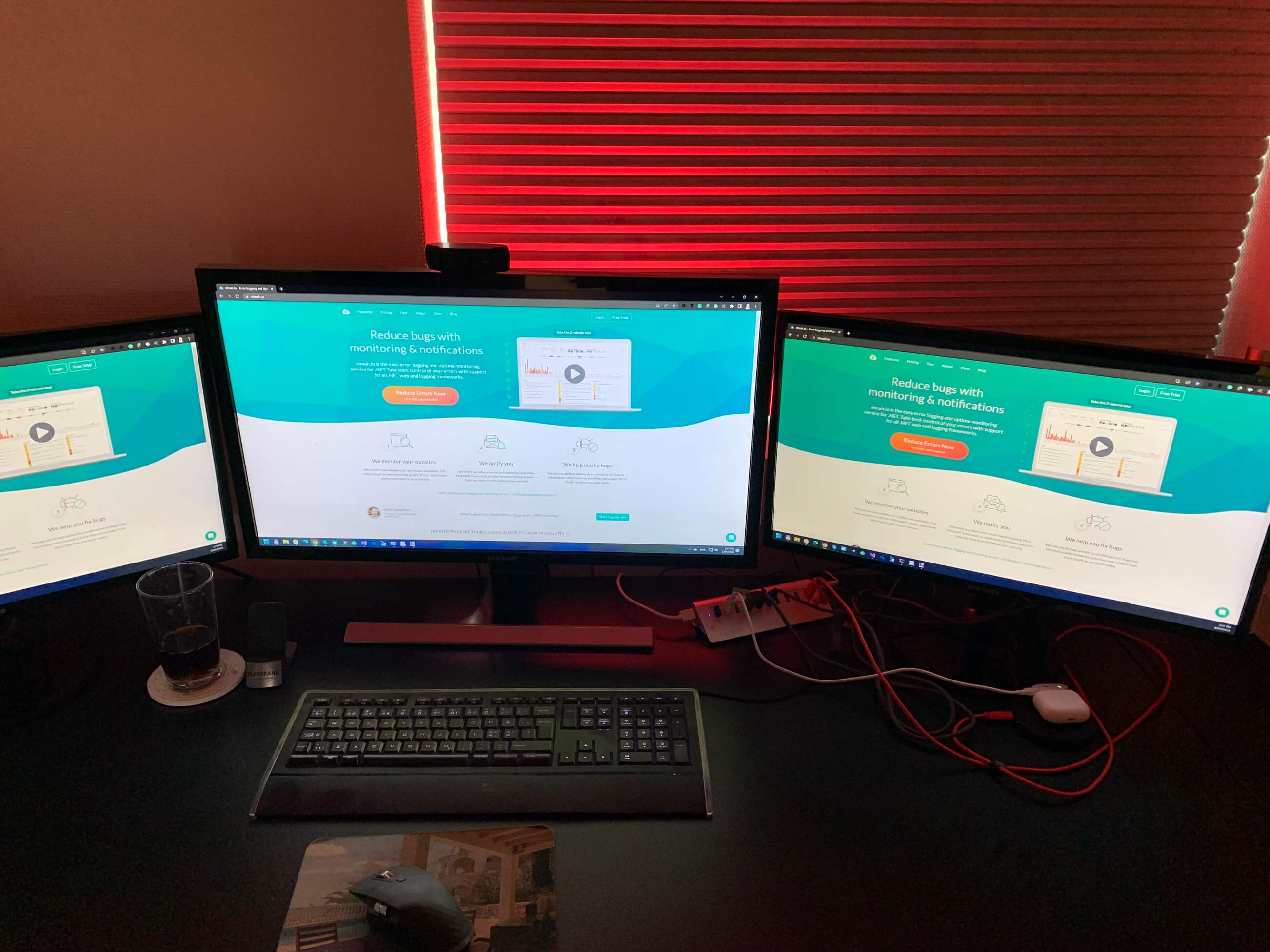
I'm using the test endpoint https://httpstat.us/200 to simulate a healthy endpoint. After saving the uptime check, enable auto refresh (or wait up to 5 minutes and refresh the page) and see how a healthy green color shows up on the bar. elmah.io won't log a healthy log message for new endpoints so let's change the value of the URL to https://httpstat.us/500. Wait up to 5 minutes and magic should start to happen. 1 minute ... 2 minutes ... 3 minutes ... Voilà:

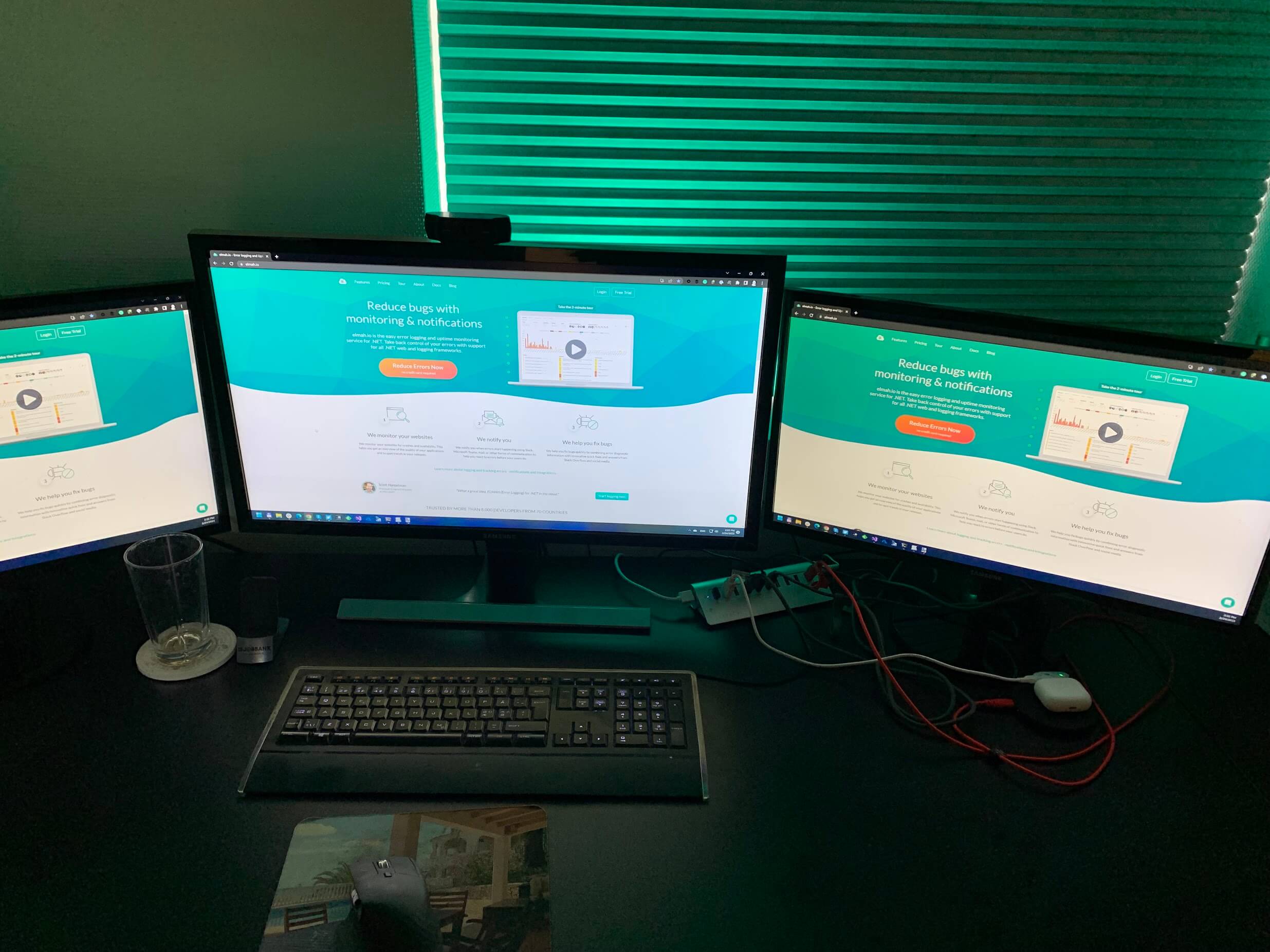
That's right. My office now turns red when an endpoint is down. To avoid the neighbors thinking I have moved into another type of business 😳 I'll quickly switch back to the previous endpoint to change into a much less noticeable green-shaded office 5 minutes later:

That's it. Integrating online systems with Philips Hue is easy using IFTTT. While I used elmah.io's rule engine as a trigger in this example, it could be anything able to make HTTP requests.
elmah.io: Error logging and Uptime Monitoring for your web apps
This blog post is brought to you by elmah.io. elmah.io is error logging, uptime monitoring, deployment tracking, and service heartbeats for your .NET and JavaScript applications. Stop relying on your users to notify you when something is wrong or dig through hundreds of megabytes of log files spread across servers. With elmah.io, we store all of your log messages, notify you through popular channels like email, Slack, and Microsoft Teams, and help you fix errors fast.
See how we can help you monitor your website for crashes Monitor your website
