Improvement #4 - Compact Toolbar
This is the fourth post in the series 10 improvements in 10 days. Yesterday we added two new products to the elmah.io Goodie Bag. Today, we wanted to improve both usage of space as well as usability on the error details.
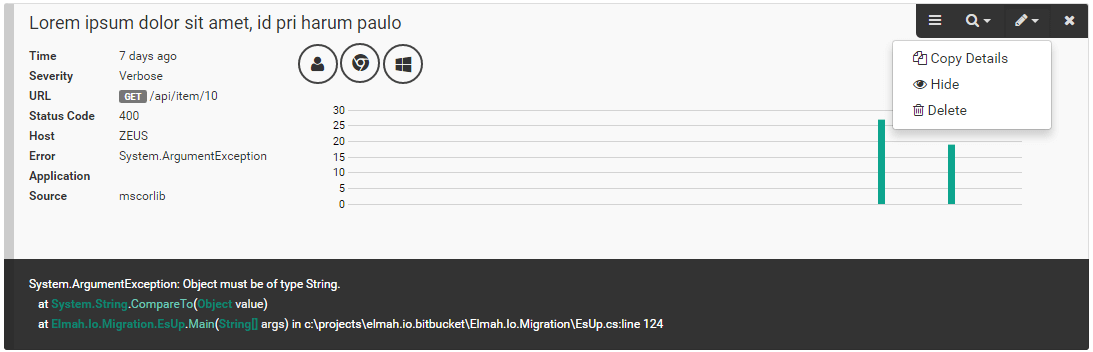
Remember the toolbar in the top right corner of every error message:

With todays improvement, the toolbar now looks like this:

Using icons instead of the long textual tool buttons, saves a lot of horizontal space. You may think "Why change anything, since you already have a lot of empty space to the left". Well, in fact the old toolbar made fewer pixels available for longer message titles. Also we are planning to put some additional buttons up there, which would take up even more precious space.
elmah.io: Error logging and Uptime Monitoring for your web apps
This blog post is brought to you by elmah.io. elmah.io is error logging, uptime monitoring, deployment tracking, and service heartbeats for your .NET and JavaScript applications. Stop relying on your users to notify you when something is wrong or dig through hundreds of megabytes of log files spread across servers. With elmah.io, we store all of your log messages, notify you through popular channels like email, Slack, and Microsoft Teams, and help you fix errors fast.
See how we can help you monitor your website for crashes Monitor your website
