Embedding source code on errors logged to elmah.io
We're excited to launch a new feature that we have been running on our services for the past couple of months: Embedded source code! You probably tried looking at a stack trace, locating the details about the failing file and line number, and then open your source code in your favorite IDE to inspect what is going on in that file and line. A tedious process that requires you to clone the code, maybe check out a specific tag, launch Visual Studio or similar, and locate the file and line number. With the Embedded source code feature, elmah.io make it possible to embed the failing line and the lines around it directly in the error.
Let's see how this works. I'll use an ASP.NET Core project as an example, but since this is supported through the Elmah.Io.Client package, it works with all of the integrations. For this example, I'll use the ASP.NET Core 5 sample from the Elmah.Io.AspNetCore repository.
Logging to elmah.io is configured using the normal process of including configuration in the Startup.cs file:
services.AddElmahIo(options =>
{
options.ApiKey = "API_KEY";
options.LogId = new Guid("LOG_ID");
});
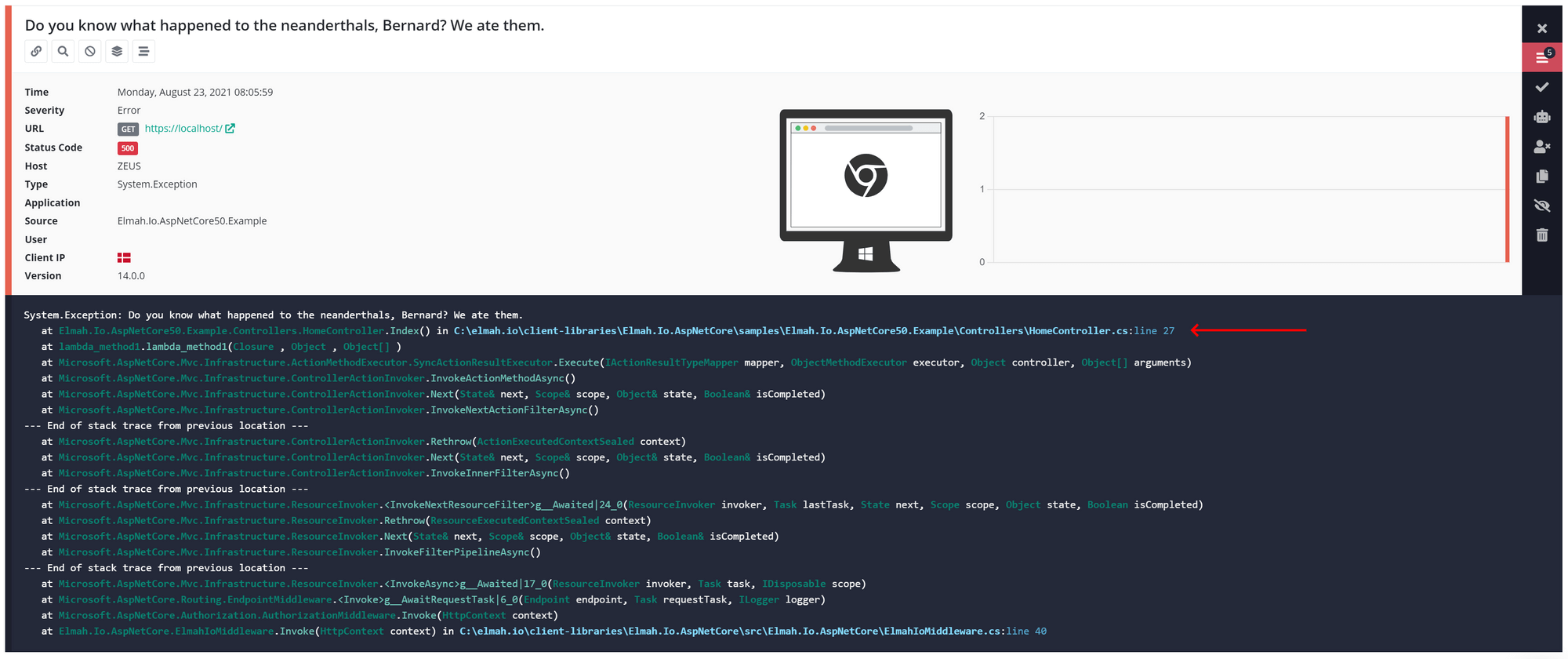
This will log all uncaught exceptions happening in ASP.NET Core. When launching the site, the exception already thrown on the front page show up in elmah.io:

The red arrow indicates where the exception is thrown. Normally, you would then launch the project and find out what is happening in line 27 in the HomeController.cs file. We can now include source code directly on elmah.io. You do that by installing the Elmah.Io.Client.Extensions.SourceCode NuGet package:
dotnet add package Elmah.Io.Client.Extensions.SourceCode
elmah.io will need to know that you intend to bundle source code as part of errors logged by Elmah.Io.AspNetCore. You do that by enriching all messages in the OnMessage action:
services.AddElmahIo(options =>
{
options.ApiKey = "API_KEY";
options.LogId = new Guid("LOG_ID");
options.OnMessage = msg => msg.WithSourceCodeFromFileSystem();
});
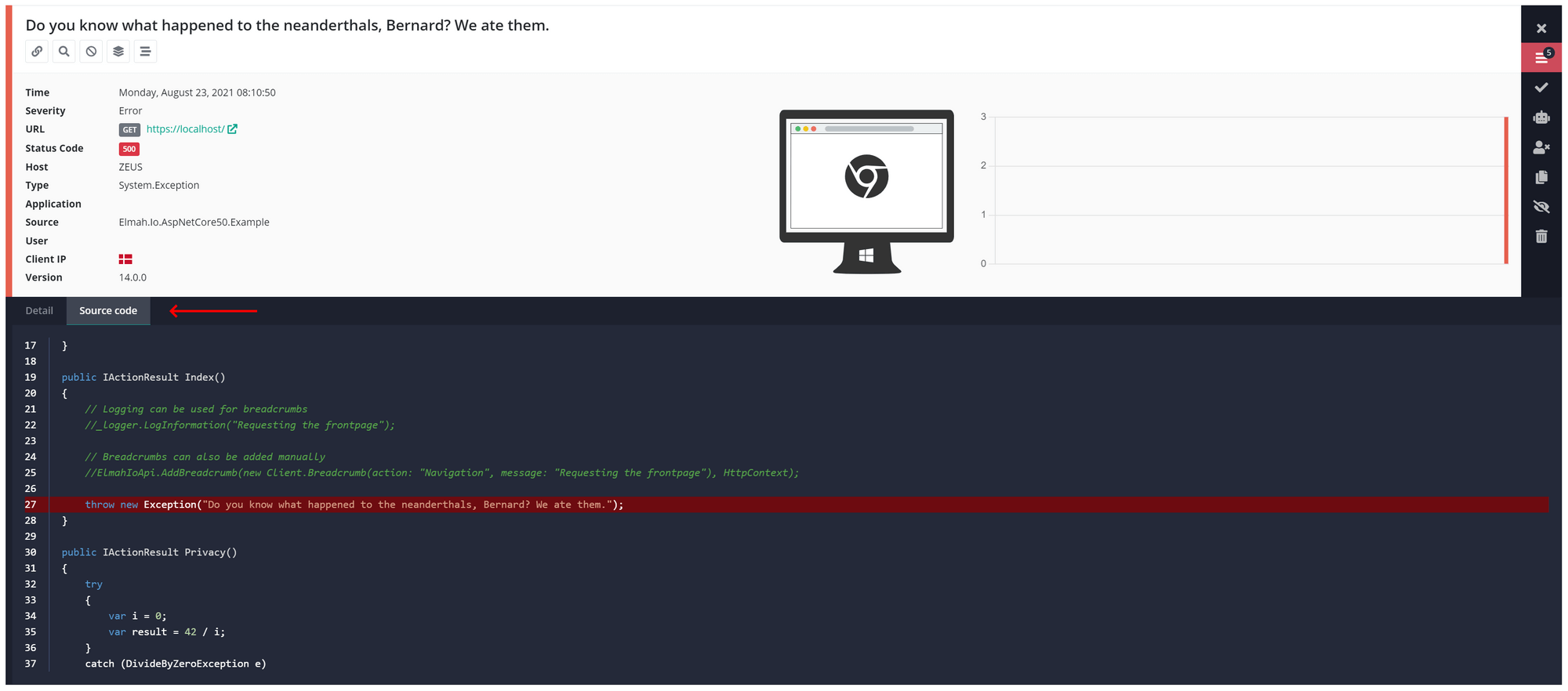
By calling the WithSourceCodeFromFileSystem method in the OnMessage action, inspecting the logged error in elmah.io is now more informative:

See the new Source code tab? By clicking that tab, you will get to see exactly which lines caused this error to be logged.
The solution above requires the source code to be available on the exact same path as included in the stack trace. While this works fine when running locally, it probably won't work when deploying to another server. In this case, you can bundle source code as part of your PDB file and have elmah.io read it from there.
Replace the call to WithSourceCodeFromFileSystem with WithSourceCodeFromPdb:
services.AddElmahIo(options =>
{
options.ApiKey = "API_KEY";
options.LogId = new Guid("LOG_ID");
options.OnMessage = msg => msg.WithSourceCodeFromPdb();
});
And finally, tell your project to bundle source code in the PDB file by including the following property in your csproj file:
<PropertyGroup>
<EmbedAllSources>true</EmbedAllSources>
</PropertyGroup>
That's it. The Elmah.Io.Client.Extensions.SourceCode package will now look for source code within the PDB file. Pretty clever, eh? Check out the How to include source code in log messages document for more information.
elmah.io: Error logging and Uptime Monitoring for your web apps
This blog post is brought to you by elmah.io. elmah.io is error logging, uptime monitoring, deployment tracking, and service heartbeats for your .NET and JavaScript applications. Stop relying on your users to notify you when something is wrong or dig through hundreds of megabytes of log files spread across servers. With elmah.io, we store all of your log messages, notify you through popular channels like email, Slack, and Microsoft Teams, and help you fix errors fast.
See how we can help you monitor your website for crashes Monitor your website
