Configure and deploy Azure Functions with Kudu
Time for another post in our series about Azure Functions. This is the third post in the series.
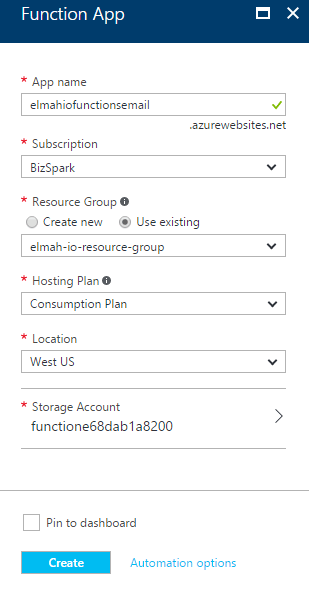
Now that we have a working Function, we are ready to deploy it to Azure. The easiest way to do this, is by using the deployment engine built into Kudu. Before we do that, we need to create a new Function App on Azure, by going to the Portal and selecting New | Function App:

Besides the usual pieces of info like name and resource group, you need to think about what to select in Hosting Plan. Azure Functions provide two options: Consumption Plan and App Service Plan. Consumption Plan means "Serverless", since you delegate the responsibility of finding a server to execute your Function to Azure. The server will be located in the location you select, but that's about all you know. If selecting App Service Plan, you can utilize a new or already created app service plan, running some of your existing Functions and/or websites. Consumption Plan should be the default choice, unless you need to access some resources on your existing App Service Plan.
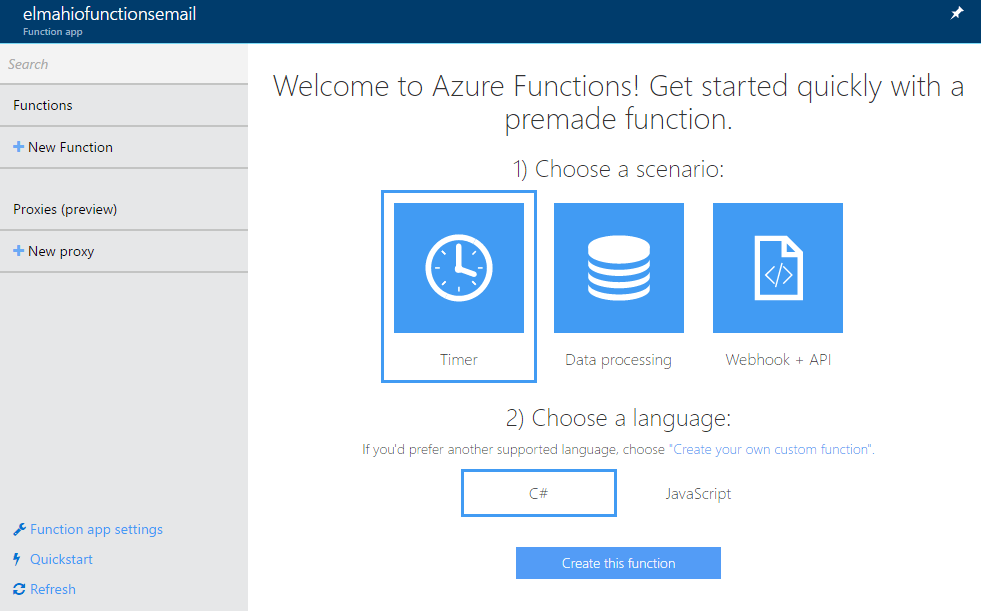
Once created, you'll see something like this:

The Portal lets you create Functions directly from the UI, but that's not what we are trying to achieve here. Click the Function app settings link and click the Configure continuous integration button. In the popup, you can set up deployment from GitHub, Bitbucket, local git repository or whatever source you prefer. The feature works exactly like when used from a Web App. When set up, changes are automatically deployed to the Function.
When the first deployment has successfully executed, hit the Refresh link and the new Function shows up. When setting up deployments through Kudu, you cannot edit the Function directly on the Portal, since that would make it out of sync with the version under source control.
In the next post, I will set up logging and monitoring using elmah.io and the tools provided by Azure.
elmah.io: Error logging and Uptime Monitoring for your web apps
This blog post is brought to you by elmah.io. elmah.io is error logging, uptime monitoring, deployment tracking, and service heartbeats for your .NET and JavaScript applications. Stop relying on your users to notify you when something is wrong or dig through hundreds of megabytes of log files spread across servers. With elmah.io, we store all of your log messages, notify you through popular channels like email, Slack, and Microsoft Teams, and help you fix errors fast.
See how we can help you monitor your website for crashes Monitor your website
