Introducing Breadcrumbs
We're happy to announce the introduction of Breadcrumbs on elmah.io. If you have used similar logging solutions you may know the concept behind breadcrumbs already. If not, let me start with a short introduction.

When an error happens in your application, our range of integrations tries to pick up as much information about the current state of your application, to help you debug why the error happened. This involves collecting server variables, cookies, and more when running on a web server. When logging from JavaScript, examples could be the user's browser and resolution. Sometimes the current state isn't sufficient to tell what went wrong. This is where breadcrumbs come in.
With breadcrumbs, you continuously build a list of actions or breadcrumbs in memory. These breadcrumbs indicate actions taken by a user or state changes in your application. A user clicking on a button. A request was made to your server. A log statement before contacting your payment provider with some debug information. All valid examples of breadcrumbs. The idea here is to include these breadcrumbs as soon as an error happened. With the trail of breadcrumbs logged as part of an error, seeing what happened just before causing the error will make debugging much faster.
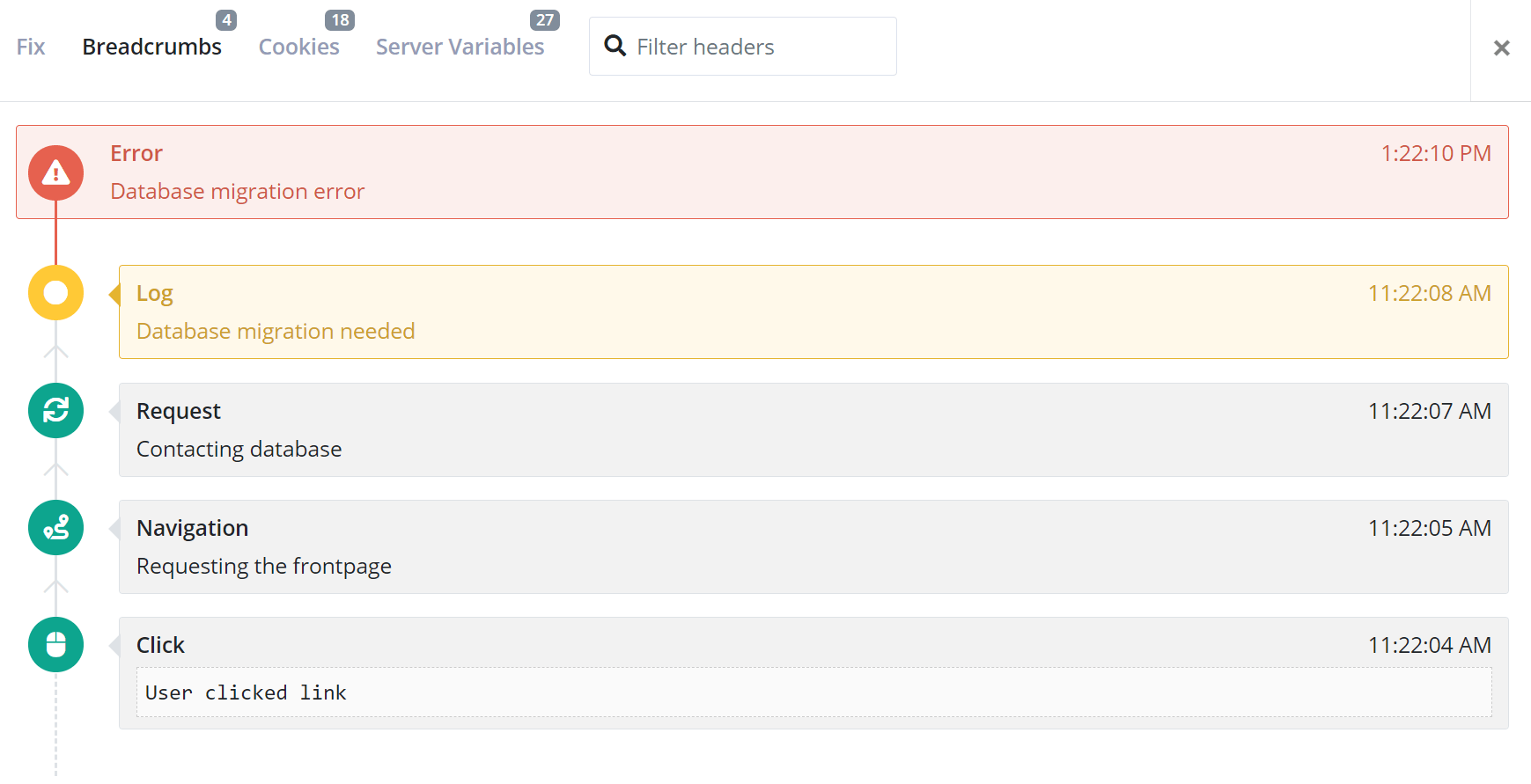
Let's take a look from within the elmah.io UI:

Breadcrumbs are shown on the extended log message page alongside server variables and other information available on all errors. As shown in the screenshot, the error logged is Database migration error. Before logging this error we see four breadcrumbs. From the user clicked a link, navigate to the front page, the server requested the database, and finally, the logging framework picked up a warning about a migration issue. Of course, this trail is something I made up, but I'm sure you see the benefits by now.
Breadcrumbs will be included automatically when using an integration supporting breadcrumbs. We already launched support for breadcrumbs in Elmah.Io.AspNetCore, Elmah.Io.JavaScript, Elmah.Io.Xamarin, and other integrations will follow.
Let's take a quick look at how to add breadcrumbs manually from ASP.NET Core:
public IActionResult Index()
{
ElmahIoApi.AddBreadcrumb(
new Breadcrumb(
dateTime: DateTime.UtcNow,
severity: "Information",
action: "Navigation",
message: "Requesting the frontpage"),
HttpContext);
return View();
}
The breadcrumbs integration for ASP.NET Core also supports Microsoft.Extensions.Logging:
services.AddElmahIo(options =>
{
// ...
options.TreatLoggingAsBreadcrumbs = true;
});
public IActionResult Index()
{
logger.LogInformation("Requesting the frontpage");
return View();
}
For more information about using breadcrumbs in ASP.NET Core, check out the documentation.
A similar integration is available for Elmah.Io.JavaScript. When including the script on your website, breadcrumbs are automatically generated from user actions like clicking links, submitting forms, etc. And breadcrumbs can be logged manually too:
var logger = new Elmahio({
// ...
});
logger.addBreadcrumb(
"#webforms > div.install-dialog > input.install-dialog-apikey-input",
"Information",
"Click");
For more information about using breadcrumbs in JavaScript, check out the documentation.
The integration with Xamarin uses a similar approach:
public override void OnBackPressed()
{
ElmahIoXamarin.AddBreadcrumb("OnBackPressed", DateTime.UtcNow, action: "Navigation");
}
protected override void OnPause()
{
ElmahIoXamarin.AddBreadcrumb("OnPause", DateTime.UtcNow);
}
Additional examples are available in the Xamarin documentation.
In case you are logging through Elmah.Io.Client directly, breadcrumbs can be added manually as well:
client.Messages.CreateAndNotify(logId, new CreateMessage
{
Title = "An error happened",
Severity = Severity.Error.ToString(),
// ...
Breadcrumbs = new List<Breadcrumb>
{
new Breadcrumb
{
DateTime = DateTime.UtcNow.AddSeconds(-10),
Action = "Navigation",
Message = "Navigate from / to /signin",
Severity = "Information"
},
new Breadcrumb
{
DateTime = DateTime.UtcNow.AddSeconds(-2),
Action = "Click",
Message = "#submit",
Severity = "Information"
},
new Breadcrumb
{
DateTime = DateTime.UtcNow.AddSeconds(-1),
Action = "Submit",
Message = "#loginform",
Severity = "Information"
}
}
});
We are looking forward to hearing your feedback 🙌
elmah.io: Error logging and Uptime Monitoring for your web apps
This blog post is brought to you by elmah.io. elmah.io is error logging, uptime monitoring, deployment tracking, and service heartbeats for your .NET and JavaScript applications. Stop relying on your users to notify you when something is wrong or dig through hundreds of megabytes of log files spread across servers. With elmah.io, we store all of your log messages, notify you through popular channels like email, Slack, and Microsoft Teams, and help you fix errors fast.
See how we can help you monitor your website for crashes Monitor your website
