Hosting a MkDocs-driven documentation site on GitHub Pages
This is the second post in my blog series about MkDocs. If you haven't already, head over to Creating a documentation site with MkDocs since this post will build upon the site we created in that post. In this post, I'll show how to easily host MkDocs-driven sites on GitHub Actions.

MkDocs also has support for GitHub Pages. If you are not familiar with Pages, it's a free offering from GitHub which will let you host static websites for free. It even supports custom domains and HTTPS which makes it a great (and free) way to host your documentation site.
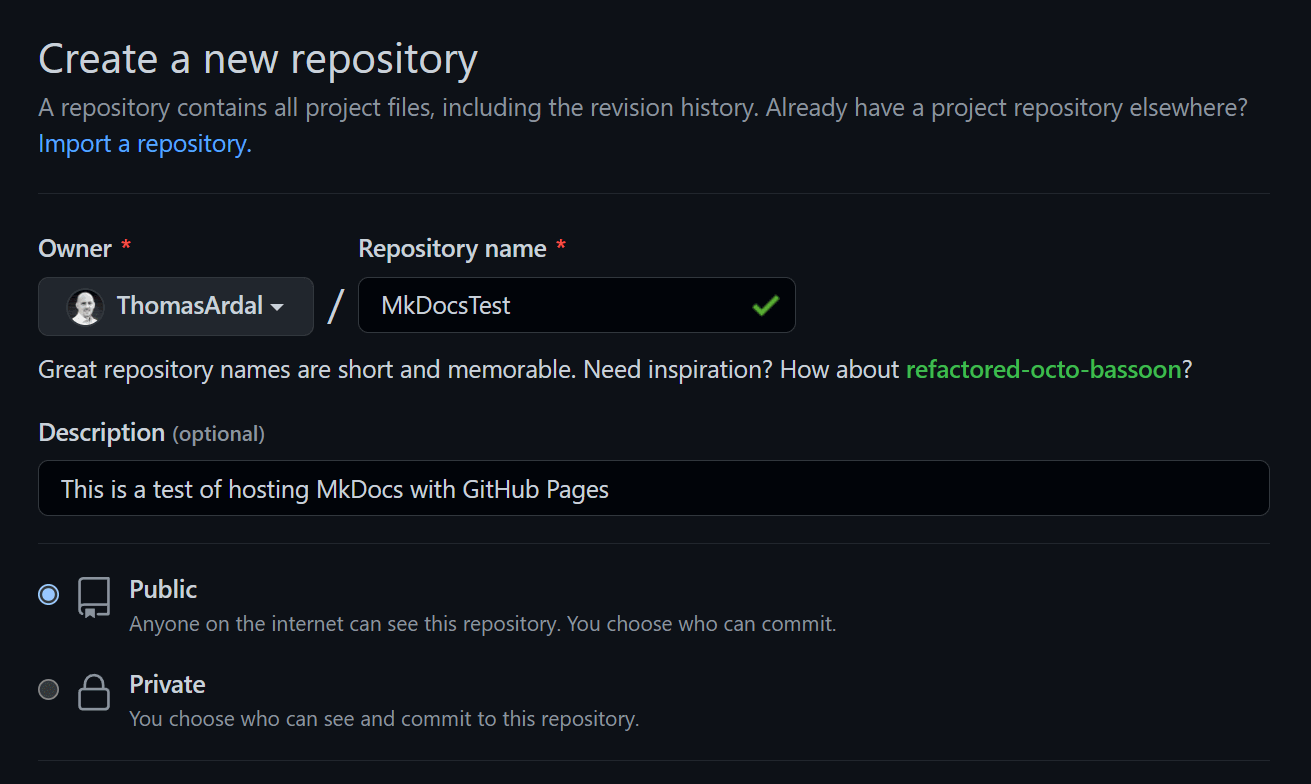
If you haven't already, go ahead and create a new GitHub repository for your documentation site:

Then go ahead and initialize and push a local git repository by running the following commands in the root of your MyDocs folder:
git init
git add .
git commit -m "First commit"
git remote add origin https://github.com/ThomasArdal/MkDocsTest.git
git push -u origin main
You will need to replace the URL to the remote add command with the URL of your repository, of course. All of the MkDocs configuration and markdown files are now on GitHub. Next, you need a Git branch named gh-pages for GitHub Pages to pick up your site. You can use MkDocs' gh-pages command to do just that:
mkdocs gh-deploy
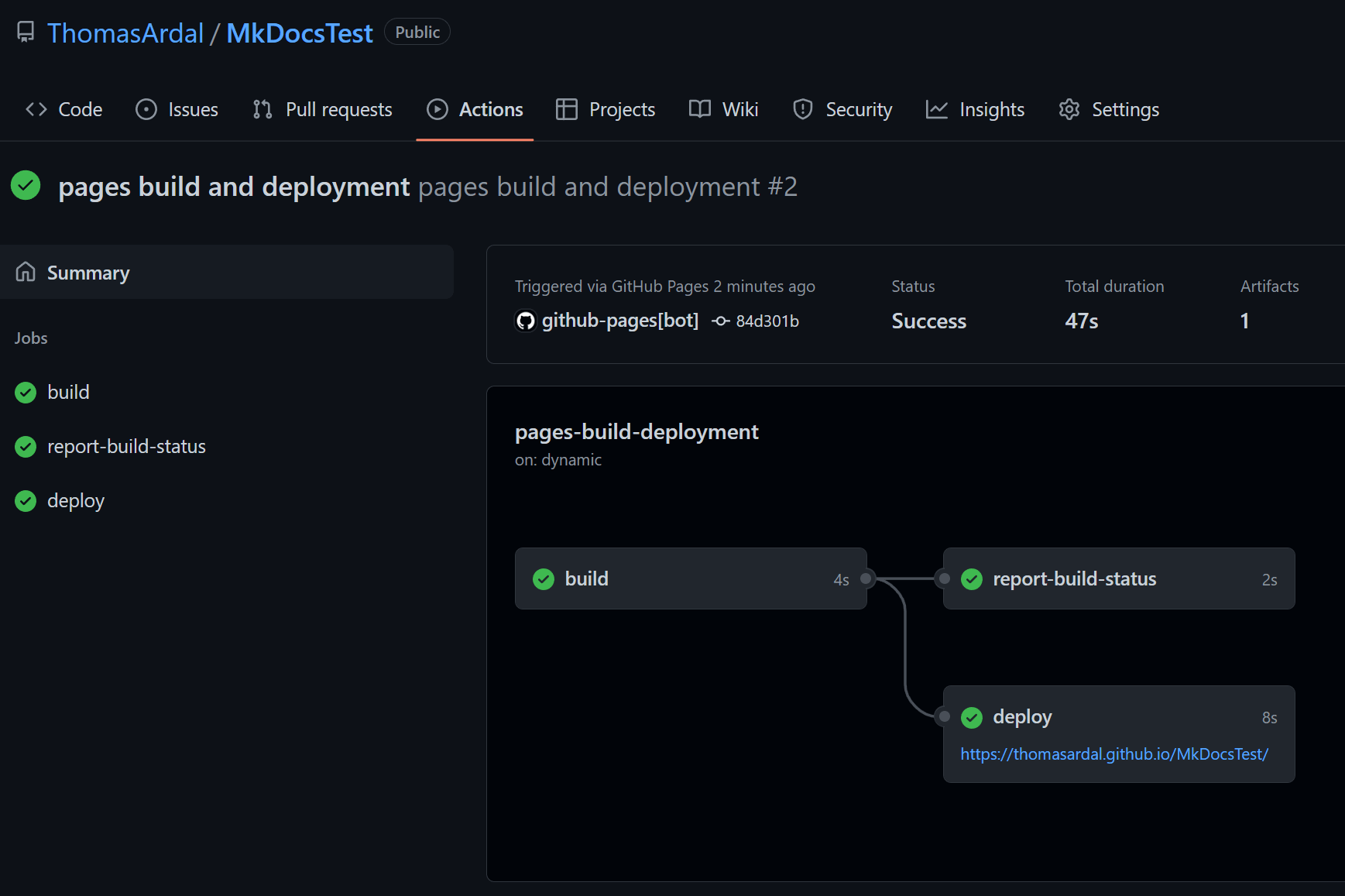
Running this command will generate the static website. Rather than outputting the files in the site folder as we saw in the previous post, the website will be saved in a new branch named gh-pages and a push of this branch is done towards GitHub. If you go to the Actions tab on the GitHub repository, you will see GitHub automatically picking up the new gh-pages branch and deploying it to GitHub pages:

This is another GitHub feature in play: GitHub Actions. I'll dig down into Actions in the next post, so for now, just look at this as GitHub deploying the changes to Pages. As shown on the screenshot above, the MkDocs-driven site is now available on the URL listed beneath the deploy build step. You can set up a custom domain if you want, but this is outside the scope of this post. There are numerous guides on how to do this online and GitHub's documentation is always awesome.
If you inspect the root folder of your local MkDocs site, you'll see that there's a new folder named site being created when running the mkdocs gh-deploy command. As mentioned in the previous post, this is the output from the static website generated by MkDocs. You probably don't want the site folder as part of your git repository, since this should be generated each time you run the gh-deploy command. This is easily achieved by creating a new file named .gitignore with the following content:
site
Make sure to add, commit, and push the .gitignore file to GitHub.
That's it! Generating and pushing new versions to GitHub is now done using the gh-deploy command. Pushing a site directly to production (GitHub Pages) from a local machine can work fine for a private blog or similar. But what if you want multiple people (like your development team) to be able to push changes to the documentation site? In the next post, I'll show you how to use GitHub Actions to automate this step, as well as modify files in the process.
elmah.io: Error logging and Uptime Monitoring for your web apps
This blog post is brought to you by elmah.io. elmah.io is error logging, uptime monitoring, deployment tracking, and service heartbeats for your .NET and JavaScript applications. Stop relying on your users to notify you when something is wrong or dig through hundreds of megabytes of log files spread across servers. With elmah.io, we store all of your log messages, notify you through popular channels like email, Slack, and Microsoft Teams, and help you fix errors fast.
See how we can help you monitor your website for crashes Monitor your website
