Creating a documentation site with MkDocs
Over the next couple of weeks (don't know exactly how many posts will turn out of this) I will blog about how we have developed our documentation site. The site is built on top of MkDocs, a custom theme, and a bunch of Markdown files. In this first post, I'll introduce you to MkDocs and help you get a basic site set up.

MkDocs is an excellent static site generator helping you to create awesome-looking documentation sites written in Markdown. The tool is implemented in Python, but unless you are looking to write plugins, you won't have to worry about that at all. You do need Python installed though, so go ahead and grab the installer for your operating system of choice. Once installed, you should be able to run Python from the shell. I'm on Windows and running Python looks like this:

Python comes with a package manager called pip. If your background is C#, pip is the NuGet/WinGet/chocolatey of Python that helps you install Python packages. MkDocs is easily installed through pip by running the following command:
pip install mkdocs
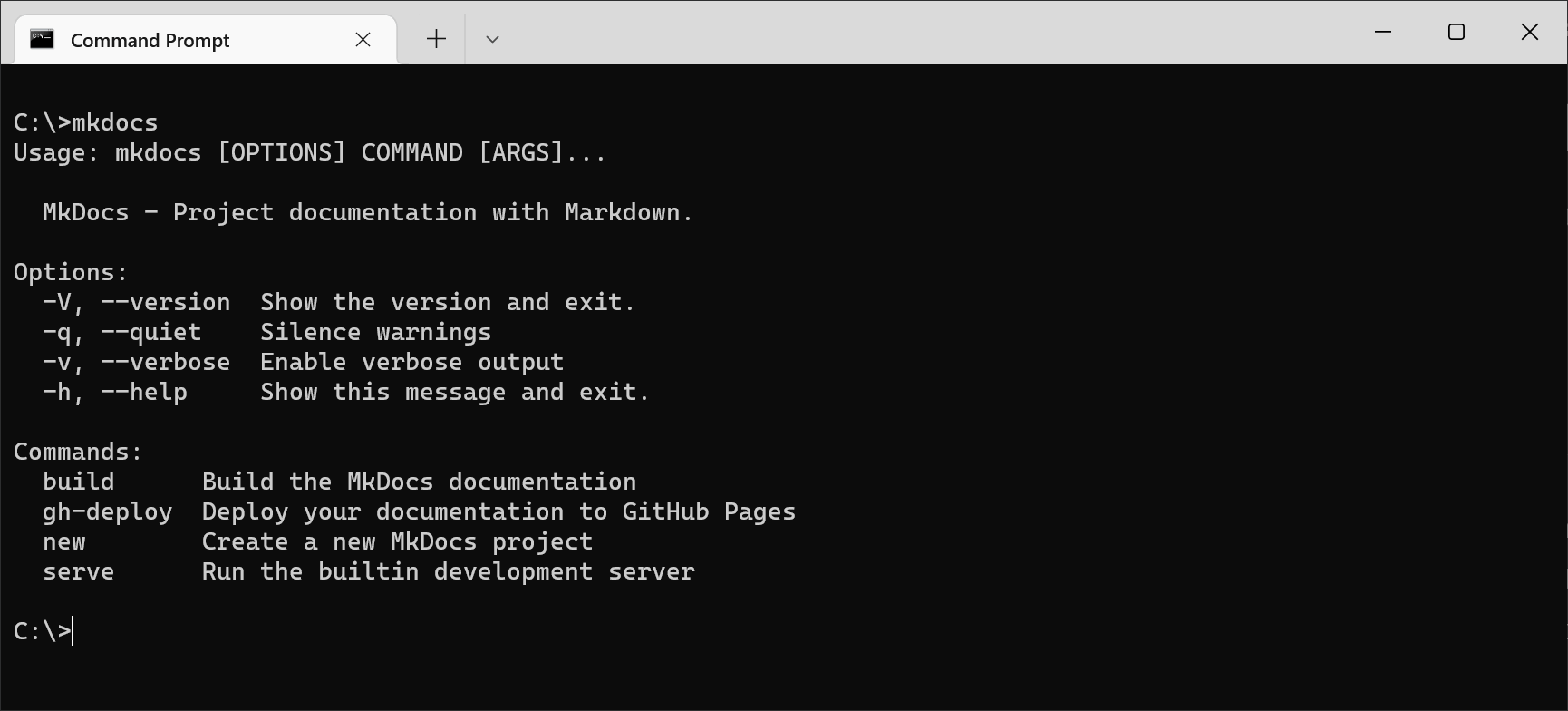
Pip has now installed MkDocs which comes a another command-line tool:

To start a new documentation site, run the new command and give it a name:
mkdocs new MyDocs
This command generates a new folder with the name of your site, as well as two files: mkdocs.yml and index.md. mkdocs.yml in the main configuration file for your site and we will dig down into the content in a bit. index.md is the front page of your site with some auto-generated markdown. Before looking inside any of the files, let's launch the site and see how it looks:
mkdocs serve
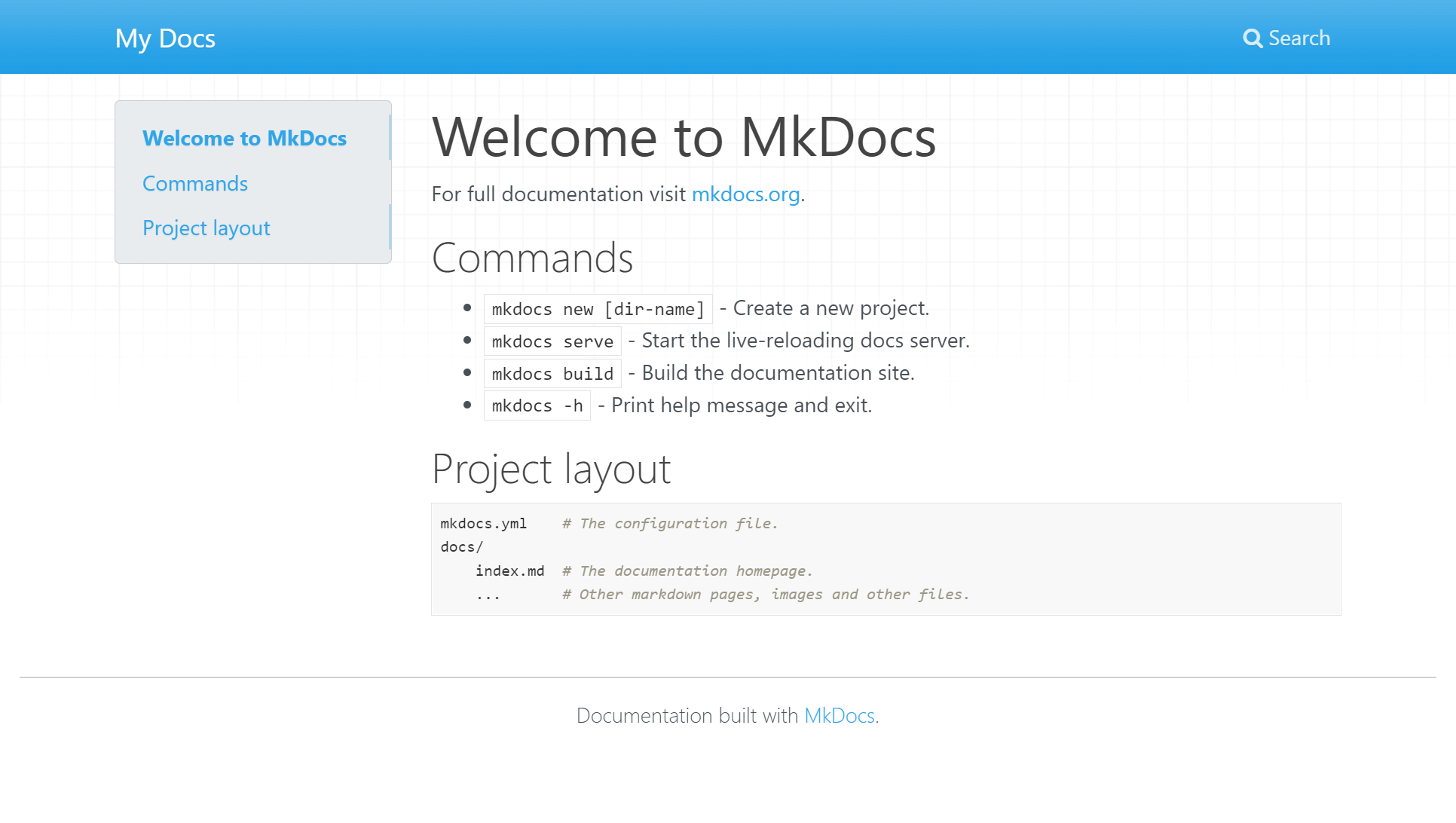
The serve command will launch the site in a local web server, running on port 8000 (this can be changed). The site looks pretty basic:

Let's change the front page by editing the index.md file:
# Welcome to My Docs
This is the front page of My Docs.
## Sub
This is another section.
As you can see, the content is pure markdown. If you kept the browser open, you will see that it automatically reloads with the recent changes. As long as you are serving the site using the mkdocs serve command, all changes will cause the browser to reload which is a nice feature of MkDocs while writing new content locally.
Let's add another page by creating a file named article.md inside the docs folder:
# My first article
This is my first article with some code:
```csharp
class Test
{
static void Main()
{
Console.WriteLine("Hello World");
}
}
```
The default template provided by MkDocs will pick up the new file automatically, but you probably want to add it manually to set the article order, the name, and other features available when referencing each markdown file in the config. Open mkdocs.yml and add references to the two markdown files:
site_name: My Docs
site_url: https://example.com/
nav:
- Home: index.md
- Article: article.md
After saving the yml file, the browser automatically reloads the changes. Notice how the menu items in the top are named after the names provided left of each mdfile in mkdocs.yml. You can use this to have different names for the same article in the menu and the headline of the article page.
MkDocs comes with a default style. You probably want to change that to look similar to the rest of your pages or at least not look like every other MkDocs-driven page out there. Please welcome MkDocs themes. Like Jekyll, Hugo, and all of the other static site generators out there, MkDocs support custom styling through themes. There's a pretty extensive list of open-source themes and you can easily create dynamic templates using HTML and the Jinja templating engine.
Open-source themes are installed through pip. Let's install a nice template based on Google's Material design:
pip install mkdocs-material
Next, let MkDocs know to use the new them by including the following code in the mkdocs.yml file:
theme:
name: material
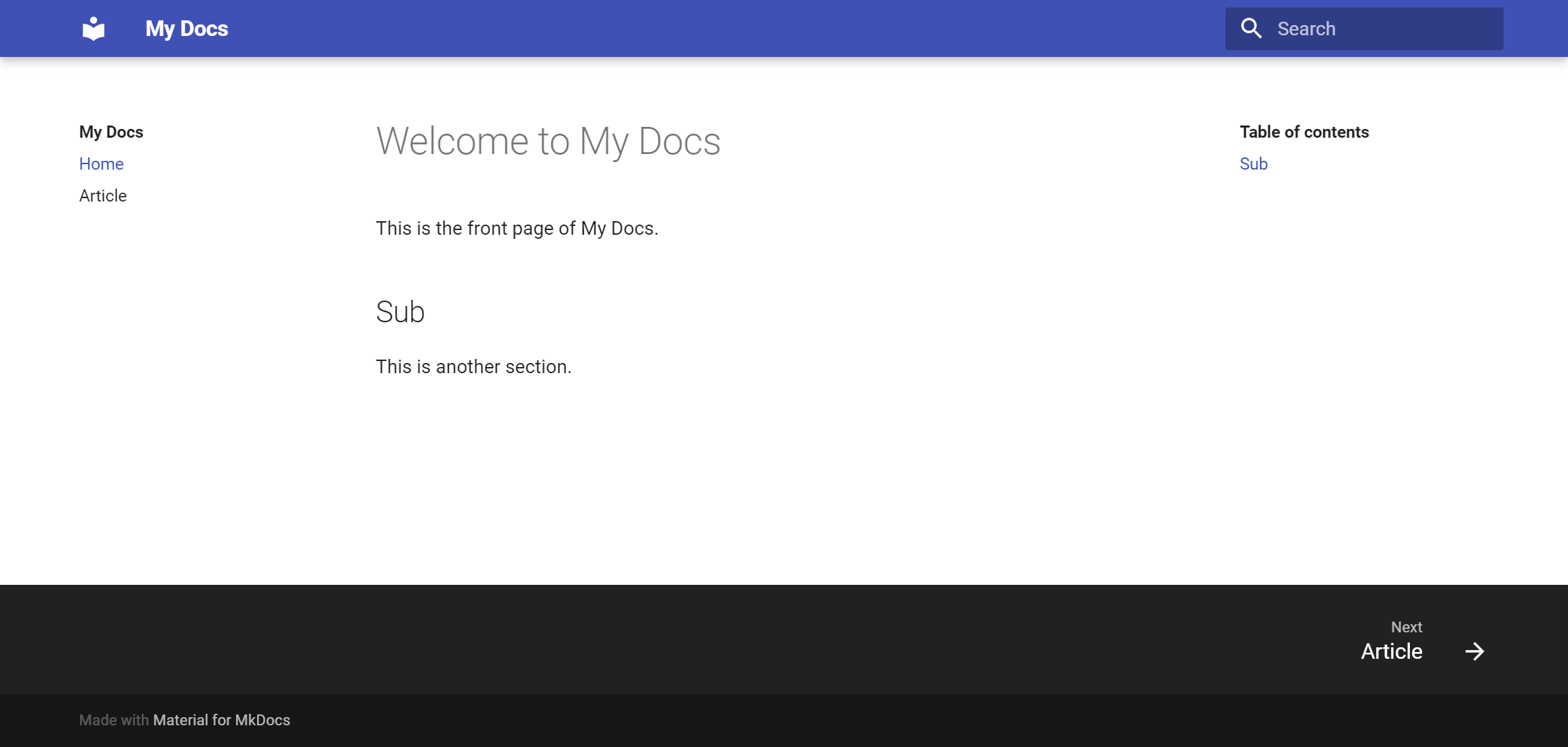
As always, the browser reloads when saving the file, revealing the new look and feel:

If you navigate to the article page, you'll notice that the C# code is no longer formatted. Various themes support different ways of highlighting code. Make sure to look up the documentation for the theme you are choosing to make sure they support the features you'd need. Or create your own MkDocs theme and use the third-party libraries you prefer. For inspiration, check out our open-source theme based on Bootstrap.
Chances that you want to serve your newly developed documentation site from your local machine are probably slim to none. Luckily, MkDocs has built-in support for generating a static website. The simplest approach is to run the buildcommand:
mkdocs build
This will generate an entire website in a new folder named site. You can copy the content from this folder and deploy it on any web server. For simple sites where you can live with a manual deploy step like this, building the site using the build command could be sufficient. You don't need to do a lot of changes, before this process gets boring, though.
This was a quick introduction post to MkDocs. In the next post, I'll show you how to host a MkDocs site on GitHub Pages.
elmah.io: Error logging and Uptime Monitoring for your web apps
This blog post is brought to you by elmah.io. elmah.io is error logging, uptime monitoring, deployment tracking, and service heartbeats for your .NET and JavaScript applications. Stop relying on your users to notify you when something is wrong or dig through hundreds of megabytes of log files spread across servers. With elmah.io, we store all of your log messages, notify you through popular channels like email, Slack, and Microsoft Teams, and help you fix errors fast.
See how we can help you monitor your website for crashes Monitor your website
