Building and deploying AWS email templates with Azure DevOps
This is the third and final post (for now) in the series about developing email templates with MJML and deploying them to AWS. In the previous post, we developed a Gulp script to automatically build HTML from the MJML file and insert it in a template file for AWS. In this post, we will set up an automated build and deployment of the email template using Azure DevOps.

A quick recap. In the previous two posts, we developed a very fancy email template with MJML and Handlebars.js:
<mjml>
<mj-body>
<mj-text>Hello {{firstname}}</mj-text>
<mj-text>Here are some movie recommendations for you:</mj-text>
<mj-text>
<ul>
{{#each movies}}
<li>{{this}}</li>
{{/each}}
</ul>
</mj-text>
</mj-body>
</mjml>
We then created a Gulp script that transforms the MJML into browser-friendly HTML and insert a minified version in a file named template.json. The template file will be used to upload on AWS in just a few seconds.
The first thing to do is to add the MJML file, Gulp script, and the template.json file to Git and push it to Azure DevOps. There are thousands of tutorials for doing just that out there, why I'll skip the steps in this post. The next step is to trigger an automated build when changes are made to any of the files. In Azure DevOps, go to Pipelines and click the New pipeline button.
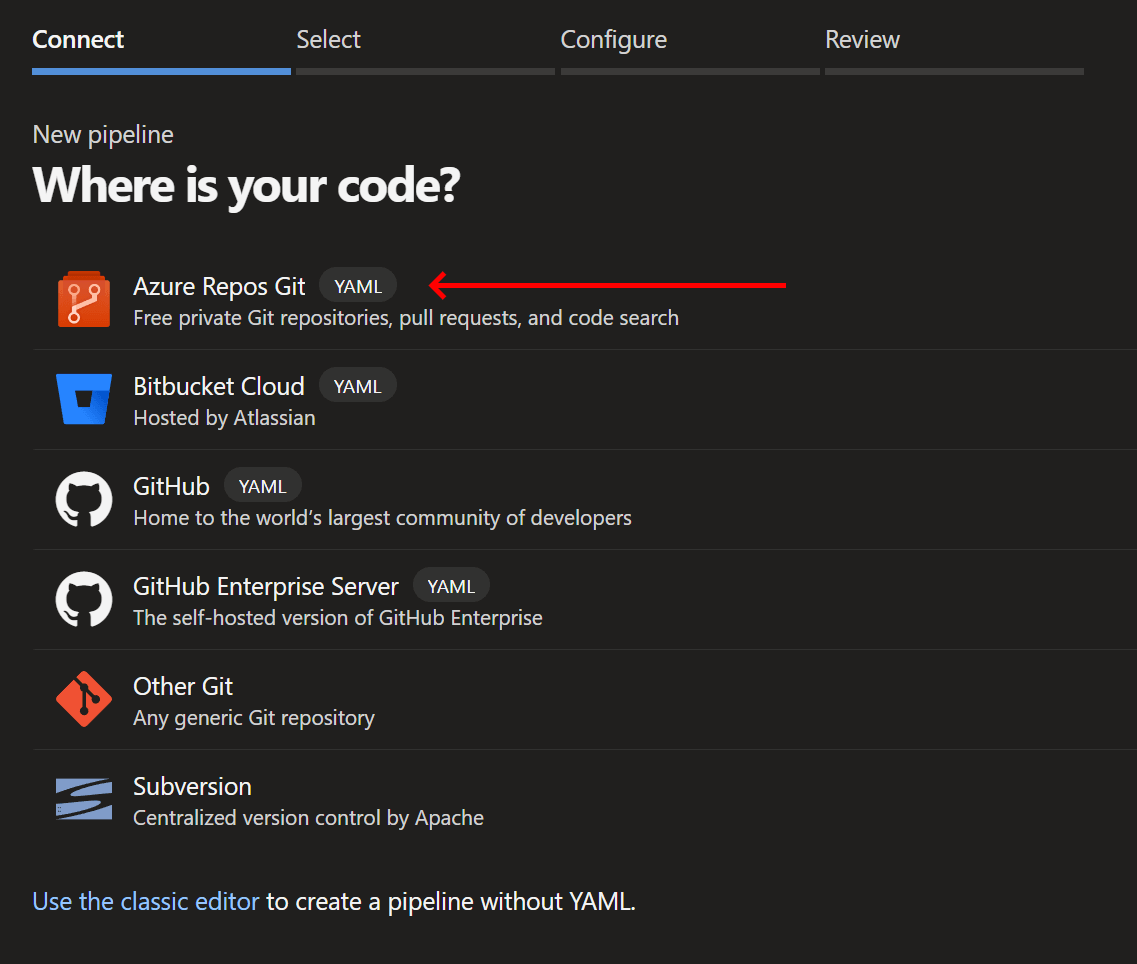
In the Connect tab, we'll select Azure Repos Git:

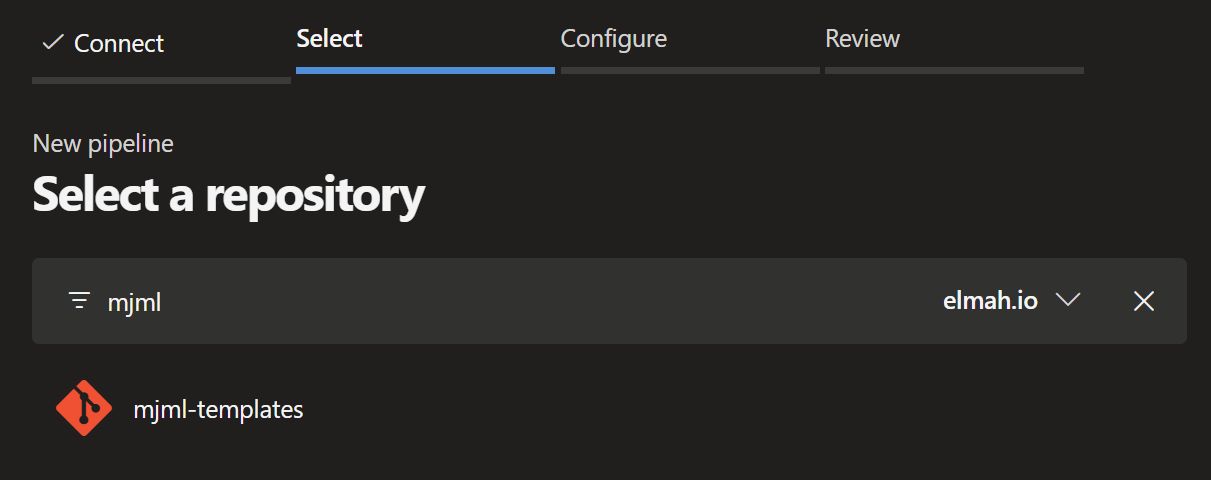
In the Select tab, we'll select the Git repository:

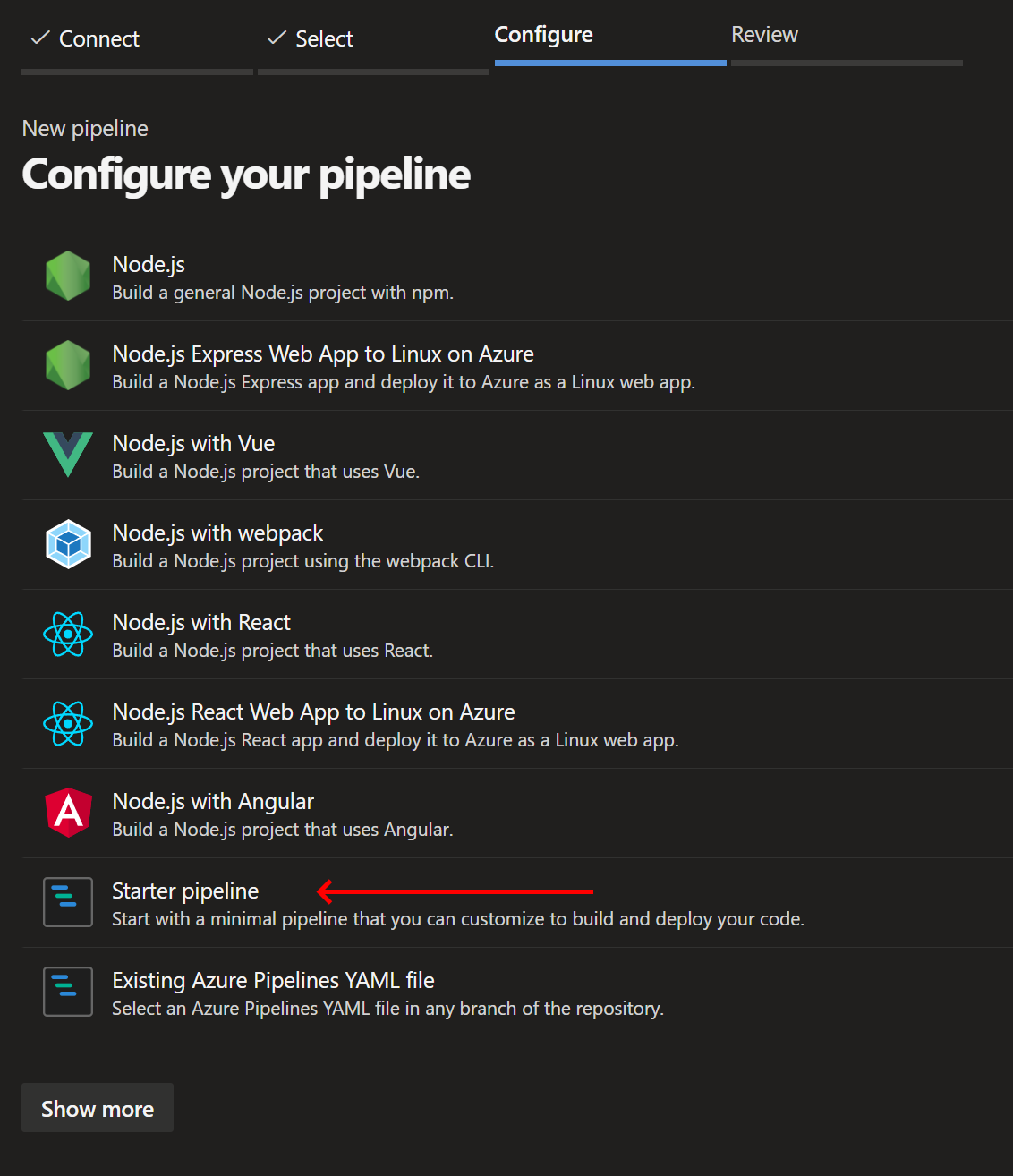
In the Configure tab, we'll pick the Starter pipeline option:

Finally, save the pipeline and you will see a template looking similar to this:
# Starter pipeline
# Start with a minimal pipeline that you can customize to build and deploy your code.
# Add steps that build, run tests, deploy, and more:
# https://aka.ms/yaml
trigger:
- master
pool:
vmImage: ubuntu-latest
steps:
- script: echo Hello, world!
displayName: 'Run a one-line script'
- script: |
echo Add other tasks to build, test, and deploy your project.
echo See https://aka.ms/yaml
displayName: 'Run a multi-line script'
Let's remove the two build steps and replace them with something more interesting. You can use the Assistant available in the right side of the screen or you can simply copy and paste the following two build steps:
steps:
- task: Npm@1
inputs:
command: 'install'
- task: gulp@0
inputs:
gulpFile: 'gulpfile.js'
targets: 'run'
gulpjs: 'node_modules/gulp/bin/gulp.js'
enableCodeCoverage: false
The first step will run npm install which will install all of the necessary npm packages in the project.json file. The second step will execute the run command in the Gulp file we developed in the previous post. The run command converts the MJML file to HTML, minifies it, and inserts the output in the template.json file.
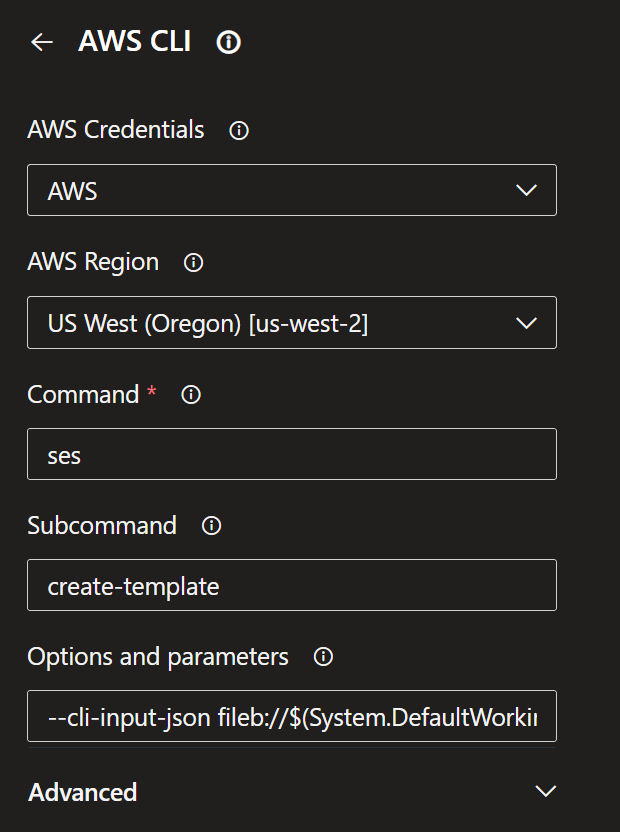
The final step is to upload the template.json file to AWS. The easiest way (IMO) is to use the AWS tools for Azure Devops which can be installed from here: https://marketplace.visualstudio.com/items?itemName=AmazonWebServices.aws-vsts-tools. When installed, new build step templates will show up in the assistant. I recommend you use the Assistant for this step, since help to sign in, dropdowns for regions, and so on will be available through the Assistant. The build step template to use is named AWS CLI. The filled out variables should look similar to this:

When added to the build script, YAML will be generated:
- task: AWSCLI@1
inputs:
awsCredentials: 'AWS'
regionName: 'us-west-2'
awsCommand: 'ses'
awsSubCommand: 'create-template'
awsArguments: '--cli-input-json fileb://$(System.DefaultWorkingDirectory)/template.json'
The step will use the AWS CLI to upload the template.json file using the ses create-template command. There's one downside here which is the create-template command. This will only work on the first run. In subsequent runs, you will need to use the update-template command. I'm not familiar with a better approach than either uploading the template manually the first time and use update-template in the script. Or use create-template on the first build and then switch the build script to use update-template in subsequent runs.
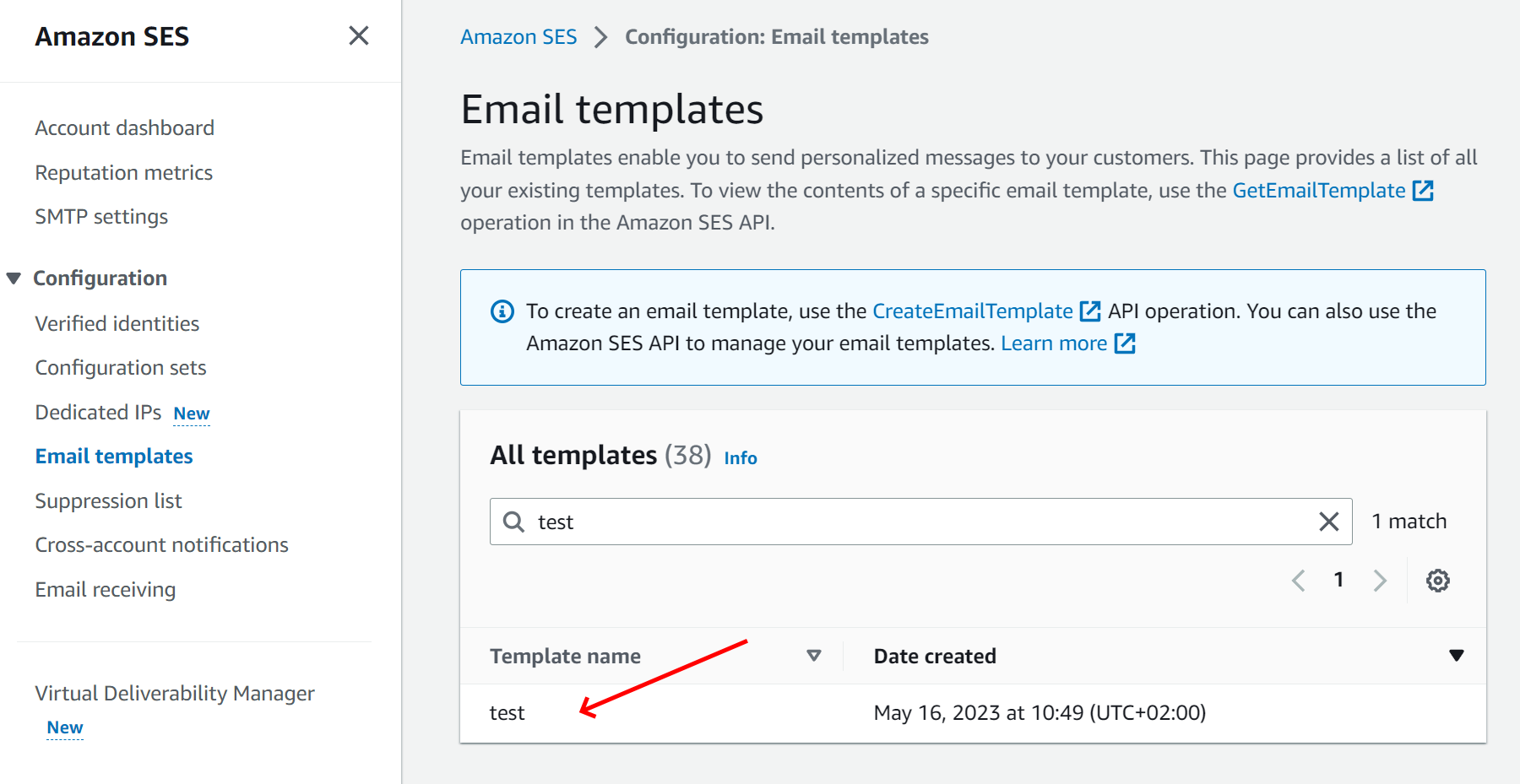
Run the build and make sure that it succeeds. Then, go to AWS and verify that the email template is successfully uploaded:

Great success! To test out the new template from C#, check out the Using AWS Simple Email Service of our How to send emails from C#/.NET - The definitive tutorial. All changes to your MJML template now trigger the build on Azure DevOps, running the MJML transformation using Gulp, and uploading it to AWS.
elmah.io: Error logging and Uptime Monitoring for your web apps
This blog post is brought to you by elmah.io. elmah.io is error logging, uptime monitoring, deployment tracking, and service heartbeats for your .NET and JavaScript applications. Stop relying on your users to notify you when something is wrong or dig through hundreds of megabytes of log files spread across servers. With elmah.io, we store all of your log messages, notify you through popular channels like email, Slack, and Microsoft Teams, and help you fix errors fast.
See how we can help you monitor your website for crashes Monitor your website
