ASP.NET Core 7 has built-in dark mode for error pages
You may remember Dark Screen of Death, the Chrome extension to bring dark mode to ASP.NET Core exception pages that we launched back in February. I probably should have followed the commits on the aspnetcore repository more closely, since it turns out that ASP.NET Core 7 comes with its own dark mode version of error pages. In this post, I'll share how to enable it and look at the differences between the built-in version and the Chrome extension.

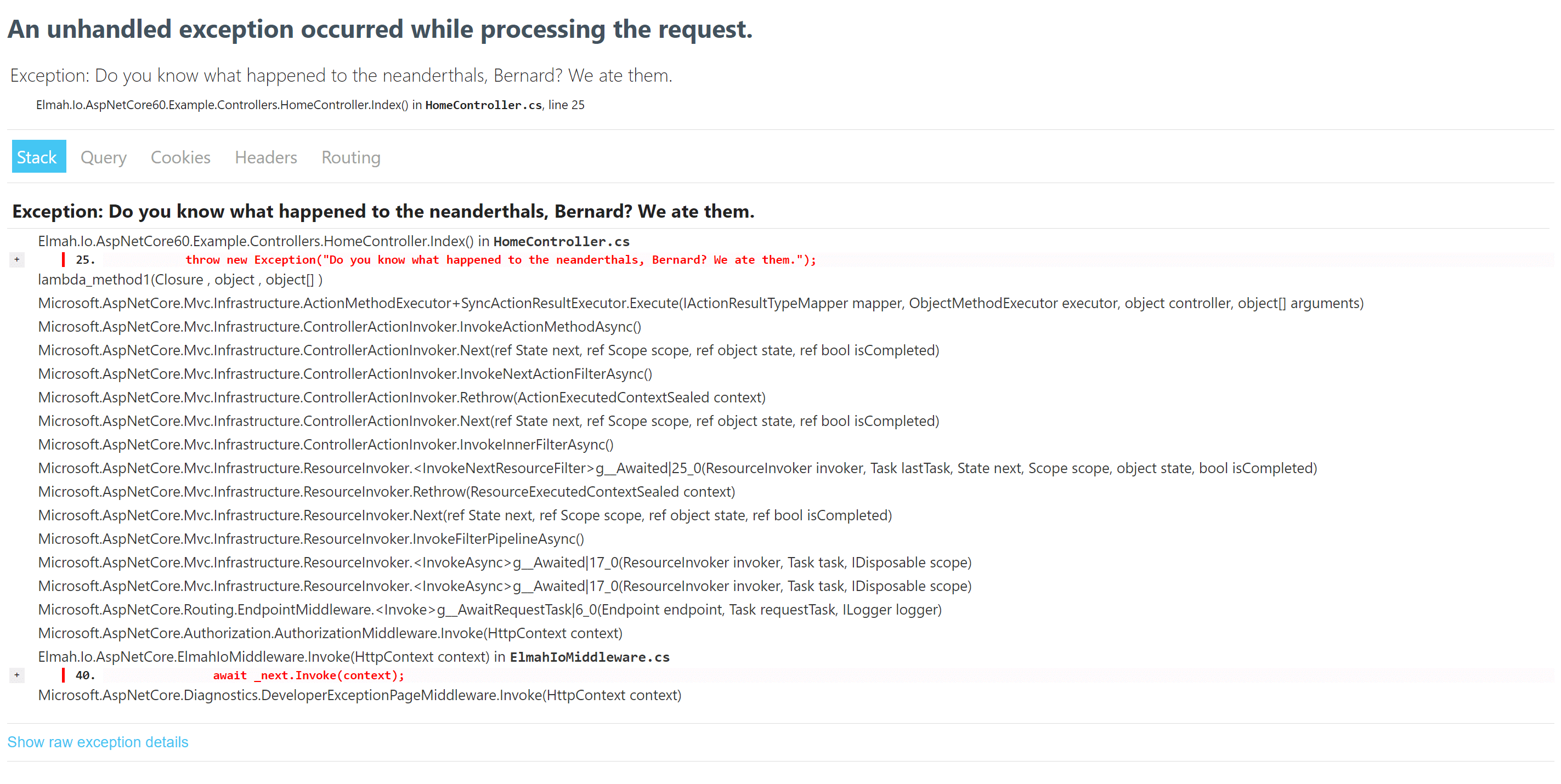
A quick summary about the developer exception page and why we'd want dark mode. When developing ASP.NET Core applications, you sometimes see the following page:

That's ASP.NET Core's equivalent of ASP.NET's Yellow Screen of Death. When developing during the evening, I prefer having everything in dark mode. This bright screen just burns into the eyes when launching a project from Code or Visual Studio in dark mode.
Luckily, ASP.NET Core now comes with dark mode built-in. After installing .NET Core 7 preview 7, I tried creating a new website and throwing an exception on one of the pages. Bummer! The developer exception page is still white. It took me a moment to figure out how to enable dark mode. There's no extra button on the page to enable dark mode and the UseDeveloperExceptionPage doesn't provide any additional properties to force dark mode.
When looking through the commit, I noticed something quite clever:
@media (prefers-color-scheme: dark)
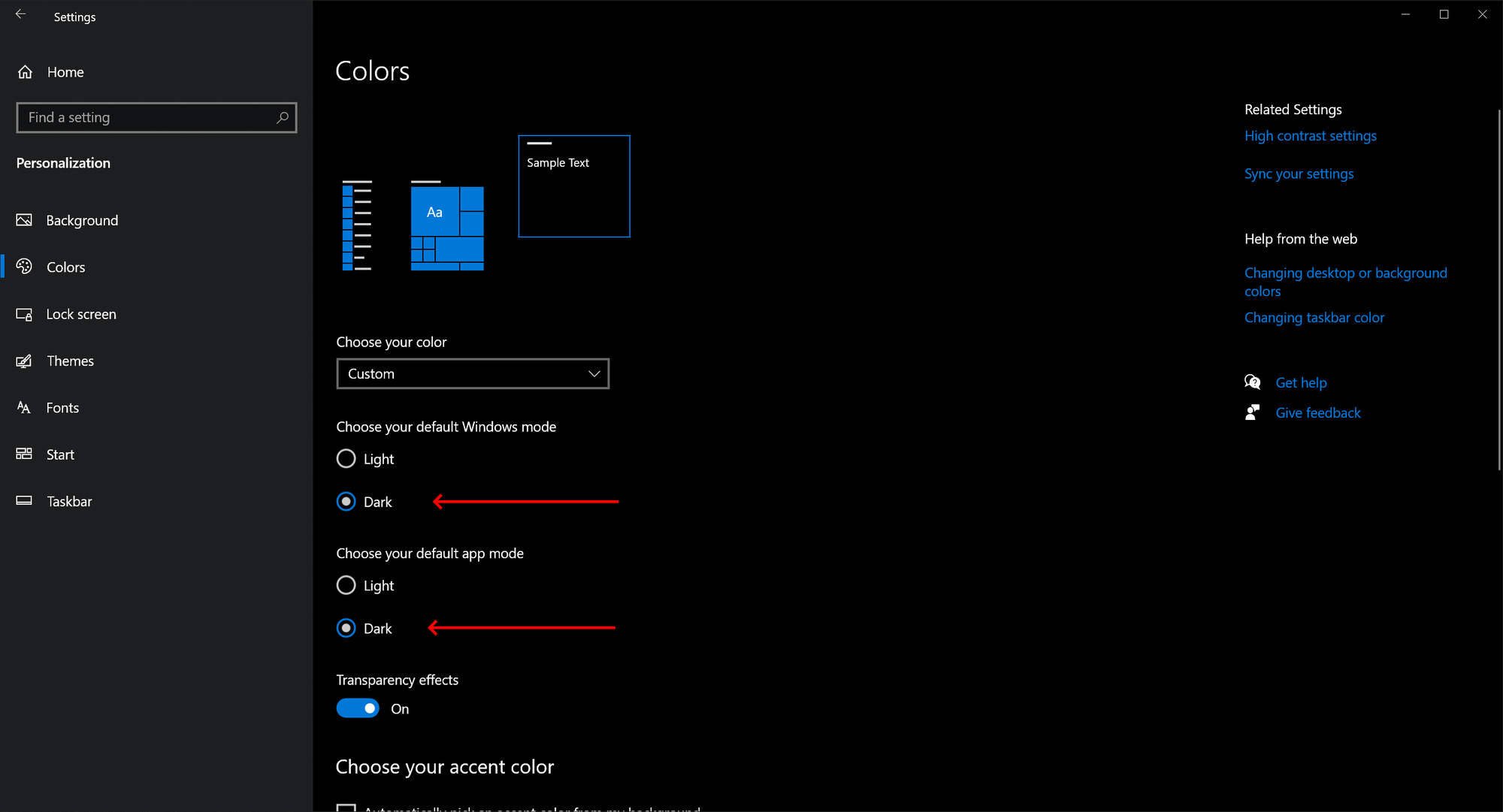
The exception page uses media queries to detect when the user prefers dark mode and then automatically enables it. I'm on Windows where this is built into the OS. To enable dark mode for applications hit Start and type settings. In the Settings app, select Personalization and click Colors in the left menu. Make sure to select either Dark in the Choose your color dropdown or both radio buttons if running with custom colors:

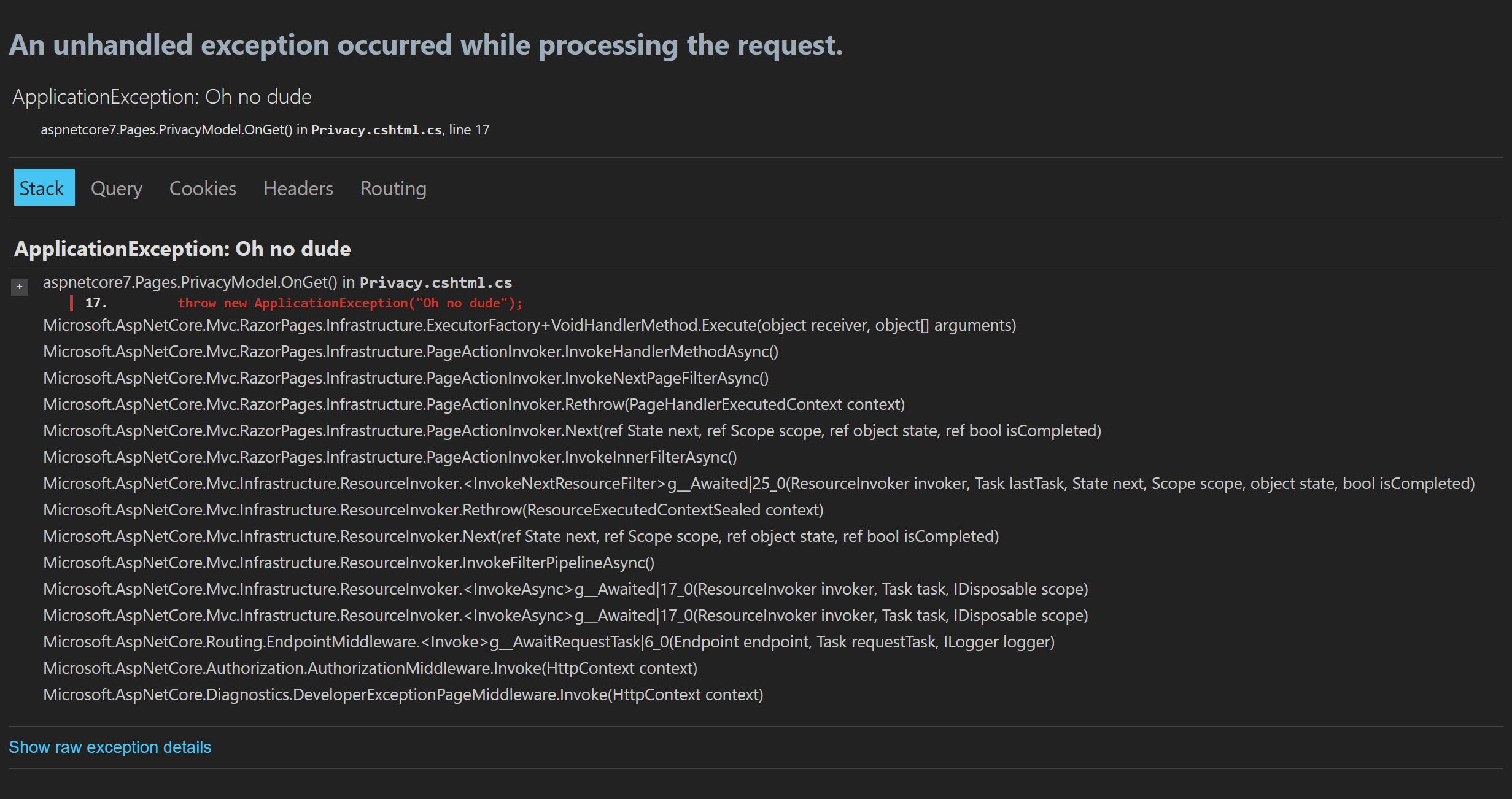
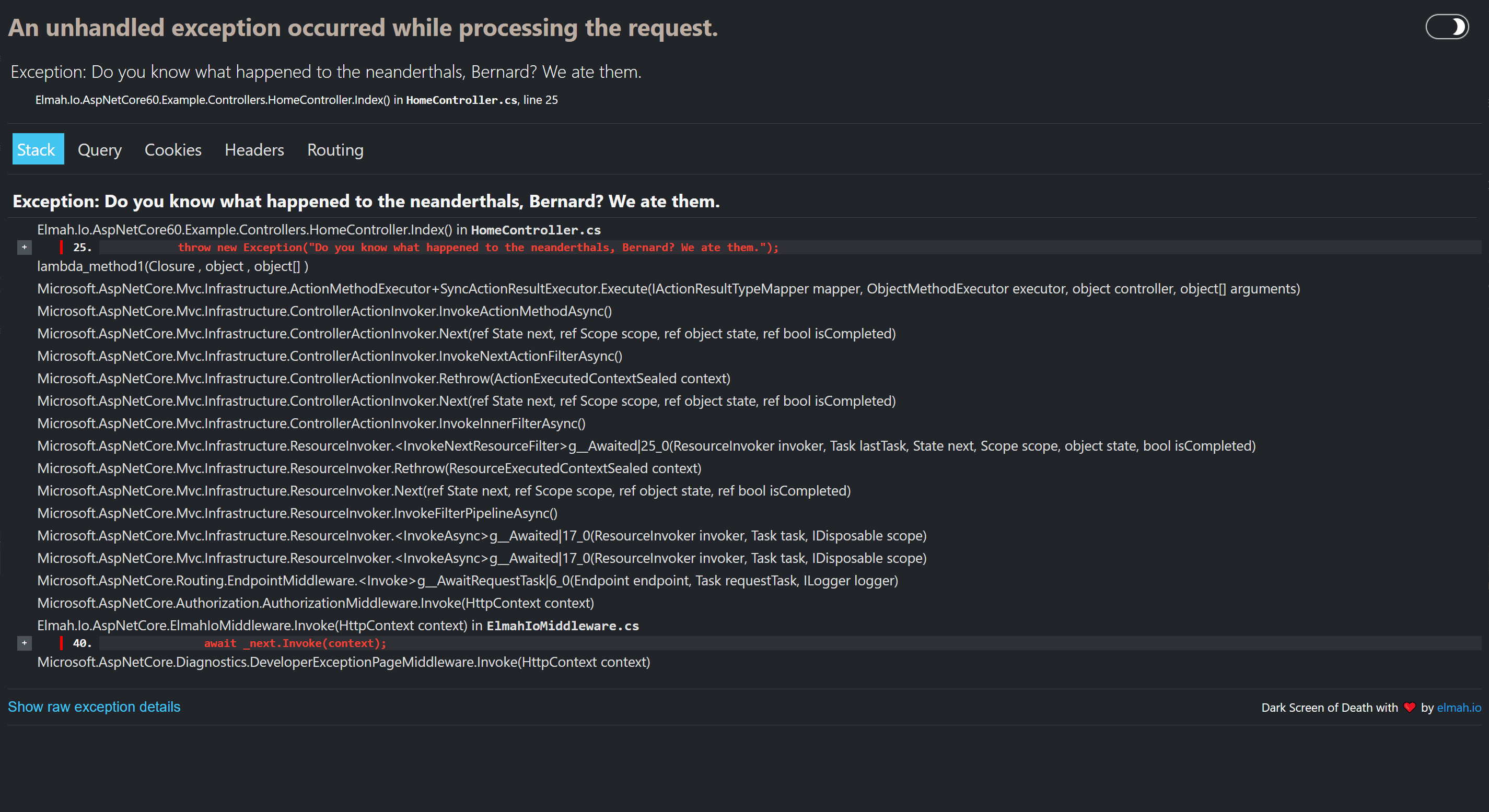
After reloading the exception page we now see the new dark mode:

This seems like such a small thing, but it's actually a great addition to ASP.NET Core.
As already mentioned, we made our own dark mode available through Dark Screen of Death (DSoD), a Chrome extension that will let you toggle dark mode on and off directly on the exception page:

For anyone who might be nervous about the future of the DSoD extension, we'll keep it live for now. I still see some benefits of having the option of toggling dark mode on and off from within the page itself.
elmah.io: Error logging and Uptime Monitoring for your web apps
This blog post is brought to you by elmah.io. elmah.io is error logging, uptime monitoring, deployment tracking, and service heartbeats for your .NET and JavaScript applications. Stop relying on your users to notify you when something is wrong or dig through hundreds of megabytes of log files spread across servers. With elmah.io, we store all of your log messages, notify you through popular channels like email, Slack, and Microsoft Teams, and help you fix errors fast.
See how we can help you monitor your website for crashes Monitor your website
